Css селектори и техните видове
В този урок ще разгледаме какво CSS селектори (CSS селектори), това, което те са за и как те могат да бъдат полезни при проектирането на страниците.
Правилното използване на CSS селектори позволява да се избегне претоварване на кода и да я направи по-логично.

Допълнително съдържание:
Има няколко вида CSS селектори се селектор елемент, селектор от класа, селектор ID, контекст селектор, както и псевдо-елементи и псевдо. Сега ще разгледаме всеки един от тях е в ред.
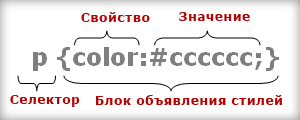
От урока за CSS, вие вече знаете, че възлагането свойства на конкретен елемент се определя от правилата. правило структура има следната структура:

CSS селектор може да бъде всеки HTML елементи т. Е. обичайните тагове. Например, настройте цвета и размера на текста в рамка в областта на етикетирането на т. Е. цвета и размера на параграфа от текста.
Е. В този случай, маркерът
Това е селектор. По същия начин, както и за превключване може да бъде всеки маркер. В този случай, цвета и размера на текста се задава таг
, и всички тагове
, които ще се срещнат в кода на страницата, ще има определен размер и цвят на текста.
Тя е едновременно предимство и недостатък на този тип селектори. Предимството е, че не е необходимо всеки път да се създаде стил на абзац, и недостатък е, че често е необходимо да се направи по-различен от снимачната площадка, проектиране на точка, например, задаване на червения цвят на текста. Тук имаме подкрепата на формата на селектори.
Тези селектори ви позволяват да зададете маркер към всеки клас, което със сигурност ще има стайлинг му. Присвояване клас етикет е както следва:
Когато вместо "redmal" можете да посочите всяка друга дума или буква.
стил код ще изглежда по следния начин:
Кодът на тези точки в HTML файл ще бъде, както следва:
Първата алинея, както и преди, ще има сив размер на текста от 12 пиксела. Вторият параграф ще има червено размер на текста 11 пиксела.
В допълнение, този клас може да се прилага не само към маркера
но и пред всички други елементи. За да стане това възможно в стиловете, които трябва да се уточни, че този клас може да се прилага към всички етикети. За да направите това, преди момента, не е нужно да се сложи на елемента. Например:
Сега, този клас може да се използва като маркер
както и за всеки друг. Например, тя е приложима към абзац и клетка в таблицата:
Можете също така да правите различни дизайнерски етикети с един и същи клас. В този случай, е необходимо да се регистрирате следните стилове:
Текстът в тага
Тя ще бъде червен пиксел размер на 12, и на маркера
Следващият вид CSS селектори е с ID селектори, или съкратено на ID. Селектори се определят от ID аналогични класове, но всеки ID може да се приложи само един елемент. Д. Кодовата може да има само един етикет с идентификационен номер.
В HTML кодът, който Вие трябва да напишете следното:
в текста на параграф ще бъде син:
Контекстуални селектори. Да предположим, че трябва да изберете текст параграф етикет Т. Е. Както вече знаете от урока форматиране на текста, за да HTML в. текст заграден между тези тагове ще бъдат смели. Но в допълнение към това, че ще бъде смел, имаме нужда от него, за да бъде, например, червено.
Какви действия могат да бъдат предприети въз основа на факта, че ние вече знаем за селекторите? Можете да зададете елемента червено със следните стилове:
Кодът на HTML предписва следното:
Недостатък на този метод се състои в това, че в този случай всички елементи на една страница отделен елемент ще има по-червен цвят.
Следващият начин е да се създаде член класа си. Например:
В този случай, на HTML код ще бъде, както следва:
Недостатък на този метод е, че всеки път, когато трябва да се регистрирате на класа. Тук идват на помощ на контекстуални CSS селектори. Стил може да се запише по следния начин:
Това означава, че маркерът във вътрешността на елемента Той ще има червен цвят. HTML в този случай ще бъде: По този начин е възможно да се прилагат стилове за всяко ниво на гнездене тагове. Например, можете да го направите: Кодът ще бъде, както следва: В този случай, текста в тага Той ще бъде осветен в червено, ако тя е в рамките на маркер , което от своя страна се намира в маркера Псевдо използва за изолиране на първата секция букви т. Е. да се направи така наречените букви, както и да се изолира първа секция линия. Тези елементи не присъстват в кода на HTML, но само на стиловете. Без да се прибягва до псевдо, първата буква на параграфа, ние можем да се подчертае, чрез създаване на отделен клас: В този случай, кодът ще бъде: В този случай, всеки път, когато трябва да се предписва на първата буква на класа. За главна буква във всяка секция е откроен има псевдо-първи писмо стилове в този случай са, както следва: Кодът изглежда така: Самото писмо е както следва: Selector р: първо писмо стилове ще питат всички първите букви на текста затворен в таговете за увиване на текст около напусна този селектора писмо да добавите плувка имот: ляво В този случай, писмото ще бъде в рамките на текста. За да се подчертаят първите редове на параграфи, използвайте селектора от първа линия се използва тя е подобна на селектора, който разгледахме по-горе: Кодът изглежда така: тагове Псевдо-като псевдо-те просто не се появяват в тялото на HTML документ, и е ограничена до стилове. Има 4 псевдо-, които са предназначени за преработка на линкове не е псевдо-номинираният посети връзка, посети връзка, връзка, когато се движите мишката, както и активна връзка, която се появява, когато натиснете върху него: Кодът на HTML е написано просто: В този случай, всички връзки са на страницата, ще има същия дизайн. Ако е необходимо да промените оформлението, всички връзки и да ги поставите на друго, можете да използвате класовете. В тялото на документа, за да се свържат естествено трябва да добавите този клас: Последното нещо, което трябва да опровергаем като част от урока е концепцията за групиране на селектори. Често е необходимо да се създаде един и същ дизайн за различни елементи. В този случай, за да не постоянно пренапише същите стилове, можете да ги зададете на множество елементи. Например: Е. селектори трябва да бъдат разделени със запетая. По този начин, можете да зададете произволен брой селектори и да ги настрои на един и същ дизайн. В този случай, целия текст заграден в таговете Както можете да видите CSS селектори дават огромно количество функции и съдържание на вашите възможности за оформяне на страници. Ето защо, селектори са един от най-важните елементи на CSS. Материал, изготвен от портала: webmastermix.ru
Добавих специално, за да скочи на линия, тъй като в този пример, текстът не е много и ако той се протегна по цялата ширина на екрана, другите линии не виждате. В резултат на това вие трябва да получите следното: и Тя ще бъде показана в червено на 16 пиксела.