уеб дизайн и структура на сайта
Каква е структурата на сайта
Този урок се нарича "Малко за дизайн", но основната информация, която трябва да се научим - структурата на сайта.
Структура на сайта - страници, секции, навигация (връзки); разположението на тези елементи и връзката им един към друг.
Това до голяма степен определя дизайна. По-долу ще разгледаме някои от принципите на проектиране на сградата, но това знание е много повърхностно и не можете да направите дизайнер. Първата част на урока - структурата е много по-висок приоритет.
Така че, не забравяйте, четирите основни въпроси, които трябва да отговарят на сайта, когато посетителят дума за него:
- Къде съм?
- Това има интересни неща за мен?
- Защо е тази интересна оферта е по-добра от другата?
- Как мога да получа това, което се предлага тук?
Всичко това определя структурата на които ще оформят бъдещето ни сайт, изготвяне посетител дръжка от първото положително впечатление атрактивен снимката за подробно обяснение на това вече убеждения като него, за да придобие този прекрасен той така желан продукт.
Създаване на структура
С цел да направим нашата визуална структура, можете да използвате прости инструменти, като например лист хартия и писалка. Насочваме нашите елементи и стрели свързват посетителя трябва да мине през нашия сайт. Отново, отговорът на въпроса: "Къде е той получи" до подробни инструкции, "Как е той купува нашия продукт."
Разбира се, можете да използвате различни програми графични, но това е нюанси. Като пример, работата на структурата може да отнеме подготовката на картата на сайта и в уеб-студио с клиент. Такава карта се прехвърля на дизайнера да проектирате оформлението.
В линка по-горе, може да се намери по-широко описание на формиране на съдържанието на сайта. Но всичко се свежда до отговора на посочените по-горе четири въпроса за компетентен производителност и използваемостта на нашия уебсайт.
ниво на оформлението на страницата
След това, ние също трябва да знаете какво страници от сайта могат да бъдат с различна степен на гнездене. Разлика в нивата определя от степента на важност. Тъй като специализираната секция и подраздел.
Също така е важно да осъзнаем, че колкото по-дълбоко на страницата, така че е по-малко важно за търсачките.
Сега си представете колко потребителят може да се премести от една страница в друга, да създавате менюта и връзки на страниците.
Линейната структура на сайта.
Това е най-проста структура на сайта. Уеб-страниците са един след друг, а потребителят трябва да ги видите, като слайдшоу. Линейната структура, няма разделяне на съдържанието на нивата. Всички страници в тези сайтове са равни, и те трябва да види всеки посетител. Въпреки простотата на реализацията на линейна структура, недостатъците в нея много повече, отколкото предимства. Поради това, неговото приложно поле е изключително ограничен. Тя може да се използва за изображения, обекти, уеб сайтове, презентации и онлайн ръководства.
Линейната структура на алтернативи на сайтове и изпълнения.
В основата на тази структура е проста линейна устройствени уеб-страници. Въпреки това, в сайтове, построени на този принцип, посетителите могат да показват известна инициатива, което го прави по-лесно да намерите информацията, себе си. При условията на евентуалност в този случай става дума за избор между двата клона. Най-често такава структура се използва за събиране на информация за посетителя. Пример за това е процесът на клиента се регистрират на сайта на някои от компанията, за предоставяне на определени услуги. В този случай, всички хора започват да работят от началната страница. Но след това физически лица са поканени да въведете една информация, както и представители на търговски структури - друг. След това двамата се кача на една и съща страница.
В линейната структура на алтернативите и варианти полезна в смисъл, че от една страна, това позволява на уеб-майстори да контролират дейностите на посетителите, водейки ги по определен начин. И от другата страна, за да покаже някои инициатива, която ще им позволи, на първо място, да се почувства свободата, и второ, за да се улесни достъпът до информацията, която тя желае.
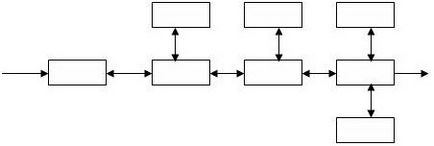
В линейната структура на обекта с клони.
Това също се контролира от структура, която прилича на път разклонение от нея от време на време задънена пътеки. Това означава, че посетителят преминава последователно от една страница към друга. Ако информацията, съдържаща се в някой от тях го интересува, и той иска да научи повече, а след това да отидете в бранша, и след това се върнете към главния "път."
Основното предимство на тази структура е, че е лесно да се отиде с обичайната линейна поставянето на уеб-страници. Това често се случва, когато създавате един сайт престане да отговаря на нарастващите изисквания и глобалната адаптация по някаква причина не могат. В този случай, уеб-майстор и може бързо да разшири проекта, без никакви проблеми.

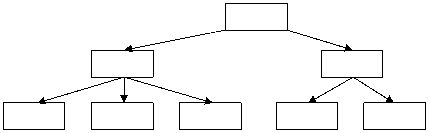
Структурата на дървото на сайта.
Дървовидна структура - най-гъвкав начин на поставяне на уеб-страници. Той е подходящ за създаването на почти всякакъв вид сайтове. Нейната основна е, че потребителят при влизане на първа страница има избор къде да отиде по-нататък. След прехода към желаната част, той избира желаната подводницата и т.н. В дървовидна структура много предимства, но също така има и недостатък.

Решетка структура.
Тази структура е много по-сложно, всичко преди това под внимание. Всичко страници също са поставени в различни отрасли. Но потребителят може да се придвижвате в тях, не само вертикално (нагоре и надолу), но също така и хоризонтално (т.е. между клоните на различни нива). Използвани решетка основно само в каталози. Когато това движение между клоните на по-дълбоко ниво с помощта на препратки към колони в други раздели.
С помощта на решетка структура други проекти непрактично. Първо, тя е сравнително трудна за изпълнение. И второ, да се справят с "мрежа" трябва да бъдат много внимателни, тъй като структурата на обекта може да получи много объркващо, а посетителите ще бъдат принудени да се скитат за дълго време, за да намерите информация от която се нуждаят.