схема структура на сайта, примери за създаване

Видове структурата на сайта
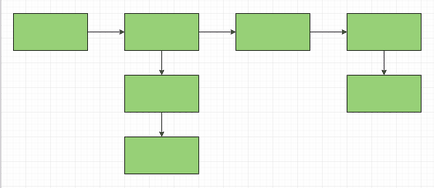
Линейна структура. Елементарно логика - всяка страница връзки към друга страница в основните. Такава структура е добре, използвани на страницата, презентации, портфейли и други специфични продукти, които са предназначени за запознаване на посетителите с всички страници в последователност. Тегло страница тук потоци от основната към последната страница чрез всички останали. Успешно популяризират само основните, така че тази структура не е много подходящ за привличане на посетители. Нека да го остави на тези, които използват сайта за свои цели и няма да получите трафик от търсене. Такава структура под формата на диаграми:

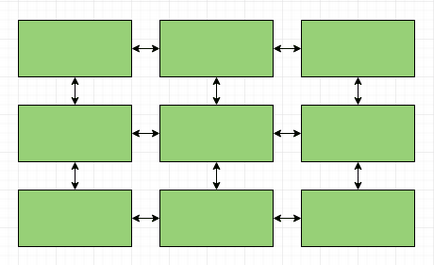
Block структура. Тук всички страници, сочещи към няколко други, които са еквивалентни една на друга. Тази структура е добре да се използва за даден продукт, като всяка страница може да се използва като описание на отделните свойства / предимства и техните популации. Всички с разпределението на тежестта са доста добри и се свържете отново страниците вече дадени теглото им в по-голямата, която ви позволява да го популяризира по-ефективно. Но тази структура е много специфичен и може да се използва не навсякъде. Един пример на структура на сайта:

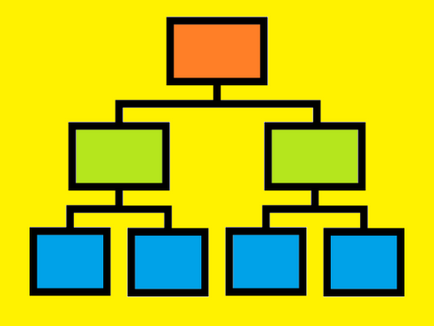
Структурата на дърво. Това е дървовидна структура е най-универсален вариант и че ще го прилага в 99% от случаите. Идеята е, че за всеки реферал ще има клон за всеки продукт или услуга, вие ще имате отделен клон. Това означава, че тези, които най-познатите ни раздели и подраздели. Тази структура позволява да се прехвърли допълнителна тежест, тъй като основната и секции (всяка секция на страницата ще се отнасят не само за дома, но също така и в профила ви, е достатъчно, за да изберете галета.

- site.ru/divani/
- site.ru/divani/tkani.html
- site.ru/divani/kozha.html
- site.ru/pyfiki/
- site.ru/stylya/
- site.ru/stylya/derevo.html
- site.ru/stylya/plastic.html
- site.ru/stylya/rotang.html
- site.ru/stylya/metall.html
Мисля, че е ясно, че това е дървовидна структура на сайта по-ефективни. Така че за нас е привлекателна и интересна от гледна точка на развитие, и от гледна точка на удобство.
Как да създадете структурата на сайта. Видове сайтове и тяхната структура
Решихме от вида на структура, която ще се използва. Сега трябва да разбера какво трябва да бъде само в сайта си: как страниците са подредени, раздели, и така нататък. Всичко зависи от вида и предназначението на обекта. Аз трябва да кажа, че тук, представен е логическата структура на сайта. блок местоположение на видимата част на сайта - този, който виждате на екрана (с бутони, менюта и т.н.) - може да бъде нещо, толкова дълго, колкото изглеждаше, директно.
Standard сайт на малка структура обикновено е проста и се състои само от две нива:

търговски уебсайт
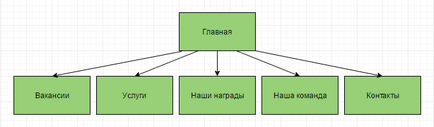
Тук е по-трудно - да се приложат допълнителни страници нива. Какво? Ще бъде разбрано от семантична сърцевината. Малко по-долу ще ви покажа как да се изгради структура за търговски обект. Накратко, основните страници са основните направления на дейността ви, на страниците на второ ниво - на техните видове. Това решение е идеално за обслужващи обекти, както и всички други търговски обекти, без да се отличава с онлайн магазин. Структура за продажба на сайт:

Информационен сайт и блог
Структура информационен сайт е подобен на търговска структура, с единствената разлика, че нивата ще бъдат представени на дялове (дял, а не на страниците на 1-во ниво) и страници. Ако си го представите на сайта, в секцията на страницата - страница, която съдържа много връзки към страници, принадлежащи към нея (вписване). Сама по себе си, секцията страница не може да бъде никаква полза от гледна точка на допълнителна информация. например:

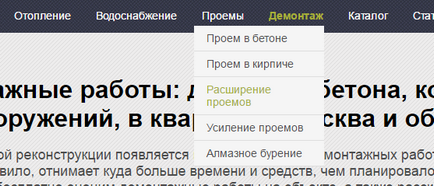
На страниците на търговските обекти обикновено не (стигнем до подменю можете), и само по себе си е голяма информационна страница единица. уебсайт Пример служба:

И, разбира се, на страницата информация от сайта и статията е на разположение от подраздел, и частта, и, в някои случаи, като отговорното лице.

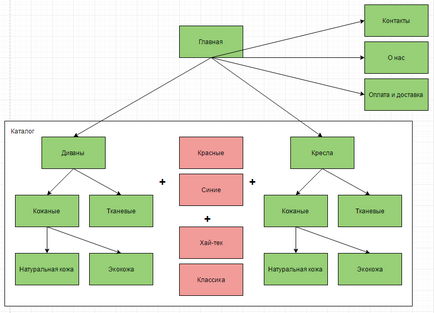
Онлайн магазин
Това е съвсем различно ниво на организация сайт. За да се покрият всички възможни въпроси, които могат да влязат в полето за търсене на потенциалните си клиенти, ще трябва да приложи не само система от раздели и подраздели, но също така да добавяте филтри към сайта. Основното нещо е да се определи правилно това, което става в филтрите, и какво ще бъде основната характеристика на продадените стоки. Например, за диван магазина би било логично да се разделят мека мебел от кожа и плат (материал), а не синьо и червено (цвят). Макар че, ако си чип - многоцветна мека мебел, по-добре е да ги разделят по цвят, като вторични суровини знак и го представя на филтъра. Филтрите са необходими, когато един продукт е присъщо на няколко качества, които се интересуват хората в заявките, като "цвят + форма" (бяло кръгло легло) или "+ размер + материална форма" (голям ъглов кожен диван).
Ако разберете, че не можете да създадете своя собствена страница с всевъзможни варианти на комбинации от параметри на стоките - имате нужда от филтри. Ако вашите продукти само един или два параметъра (например, ако продавате даден продукт - бамбукови одеяла, и единственият параметър, който се различава е с размерите), можете да направите, без филтри. Филтри могат да са еднакви за всяко ниво, както и дял директория, може да се развива отделно - всичко зависи от спецификата. Опростената структура на сайта на онлайн магазин:

Структура на сайта Design. Майсторски клас за търговска УХИЛВАНЕ
За да дойде да се разбере как да се разпределят на различни нива на страници, аз ще ви покажа как да го направя по примера на определен семантичен ядро. Аз трябва да кажа, че избрания думите на само пример, така че се опитайте да намерите там признаци на идеална CR няма смисъл. Ние ще бъдем правилно логическата структура на сайта, структура, в която на страниците на нивата, определени от простата човешка логика.
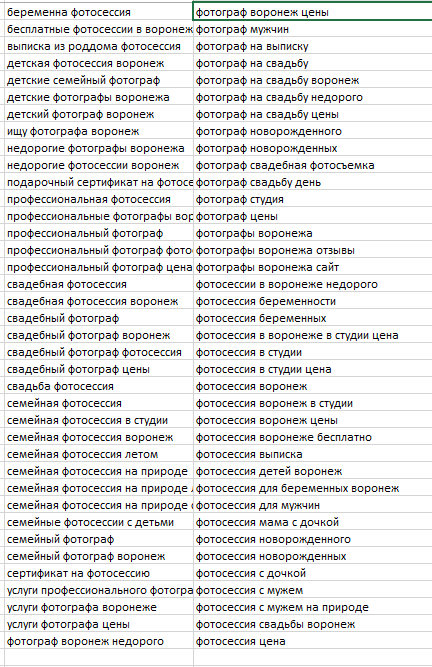
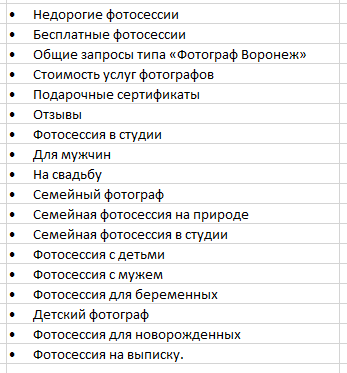
Сега всички видове програми, които помагат в клъстери, но аз вярвам, че за да се разбере как да направите, е разработването на структурата на сайта, първо трябва да се научат как да правят всичко със собствените си ръце и мозък, и едва след това доверие програми. Ето защо, в шоуто "на пръстите на ръцете". Като цяло, ние по такъв списък от думи:

Сега трябва да се помисли за това кои групи могат да бъдат разграничени. За да направите това, включете логиката. На разстояние на отделни групи от думи, които имат едно значение. Така например, се отдели бременна детето, евтини фотосесии от свободни, фотосесия в студио от фотосесията за освобождаване от отговорност, и т.н. Ето какво се случва:

Между другото, това често се случва, че логиката е все още на етапа на групиране носи оптимизатори. Има такива интересни идеи като "добре след това, също е на път към вратата, така че мисля - няма да бъде излишно". "Врата да си купи", това е, когато става въпрос за ключовете, като "метална врата" и Не забравяйте, че ако фраза има конкретен параметър (метал, за сватбата, с къдри), думите трябва да бъдат отделени от думите, които няма параметри не са. Ключове без параметри винаги ще бъдат по-горе клавишите нива с параметри.
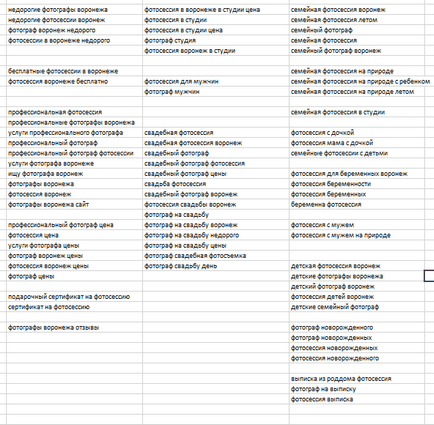
Така че, ние имаме няколко групи:

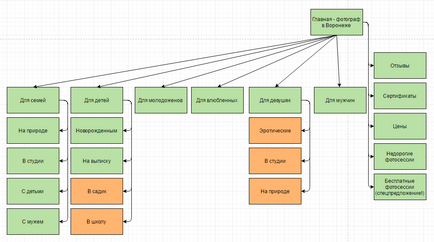
Така че ние се усмихва струпани. Какво да правя след това? Ние започваме да се създаде структура, която да се продават на сайта. Ние считаме, че всяка група може да бъде предмет на един друг. Например, една фотосесия със съпруга си, принадлежи към група фотографии, съответно, тази група е по-добре, за да покори групата "семейство фотограф". Логиката тук може да бъде различно, аз го направих, тъй като мисля прав. Така например, ми се струва, че е по-добре да се разпределят на група "детски фотограф" най-високо ниво и в послушание към него, за да даде на група "новороденото", "да се извлече", "Градина" и т.н. Въпреки че, както би било логично да изберете страницата най-високо ниво ", фотограф на празника" и страницата "отчет" за изпращане в подчинение на тази страница трябва заедно с страниците на "сватба", "рожден ден" и други подобни.
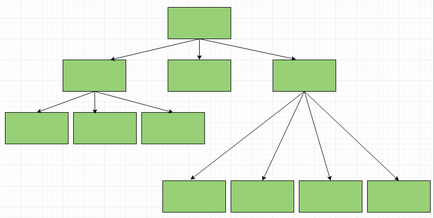
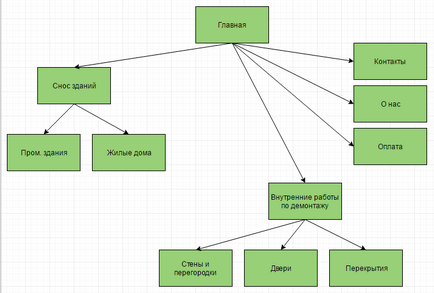
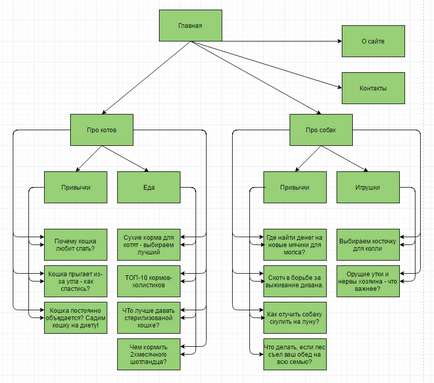
Това ще има подобен сайт логическа схема:

Тук отделните колони са разположени на десен ъгъл на страницата с информацията (какво и как). В много случаи те са поставени в горната лента с менюта, а останалите групи вече се показват добър човек и да поговорим за това, което един фотограф. Orange описва онези страници, които не са обхванати от нашата семантично ядро, но може да бъде на клиента. Те също трябва да бъдат взети предвид при създаването на структурата на сайта. Сега, когато имаме за всяка група иска отделна страница, която може успешно да се насърчава.
Дори ако една страница ", с които" не е нужно една група от ключови думи. Това ще бъде компетентният структурата на сайта.
Къде и как да се направи структурата на сайта?
Как да се види структурата на конкурент на сайт?
Да, в популяризирането на един сайт е много често се обръщат към анализ на конкурентите и, като цяло, за да се анализира структурата на сайта също е полезна. Само чрез разбиране как конкурент е била успешна, можете да направите вашия сайт успех, използвайки своите открития и избягване на грешки.
За да се разбере каква е структурата от сайта на някой друг, можете да го проверите на ръка.
Надяваме се, че сега можете да стане по-ясно как да направите своя собствена структура на сайта и ще бъде в състояние да прилагат тези знания.
Сподели статията: