Разпределение страница на сайта с помощта на блоковете

оформление на страниците е процеса на разработване на структурата на HTML-документа, в резултат на което е дадена уеб страница. Структурата на една уеб страница се определя от съответстващ на HTML-тагове. Tags - правоъгълни блокове с контейнер за съдържание - не се появяват в прозореца на браузъра. Те каже на браузъра за вида на съдържанието и браузъра на базата на тази информация, показва съдържанието - текстови и мултимедийни файлове.
Как да се създаде структура, която използва блокове (блок оформление)
1. Как да се прекъсне оформлението на страницата в раздела
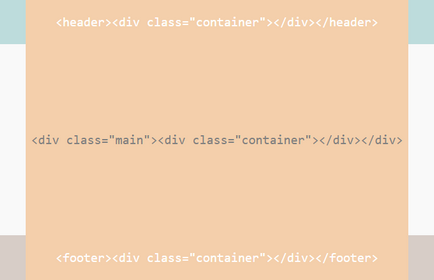
Стандартен уеб страница съдържа следните раздели:

Ние няма да използваме елемента

и да поиска за него максималната ширина, уплътнение, което ще доведе до отделяне на съдържанието от краищата на устройството с малка разделителна способност на екрана, както и външно уплътнение, което позволява да се приведе в съда в средата на родителското устройство:
Така че ние имаме рамка за нашата страница (височина раздел в този случай виртуален, тъй като без секции съдържание имат нулева височина).
2. Маркиране капачка сайт и позиционирането на елементите му
Продължете да се маркира първата част, т.нар уеб страница заглавието. елемент
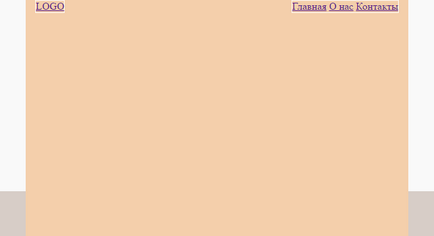
Поставете логото отляво и навигационни връзки - подравнени до десния край на капачката (за по-голяма яснота, съм добавил елементи от бял граница):

Моля, имайте предвид, че след като ние прилагаме обвивка, шапката изчезна. Това е така, защото плаващите елементи (за които даден имот флоут) се отстраняват от вече не е нормален поток и майка контейнер вижда тяхната височина, така че елемент
Освен това добавете вертикална вдлъбнатина отделяне елементи вътре в ръба шапки. В резултат на това стиловете ще имат следния вид:

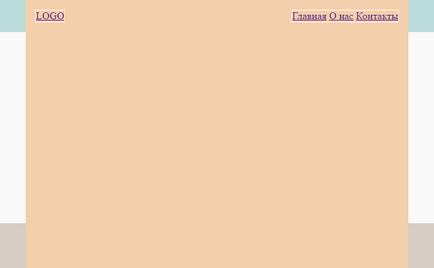
Помислете за ситуация, в която на снимката служи като лого. Той може да се добавя директно в маркера, или като фоново изображение. Картината ще има височина, която може да се различава от височината на навигационното меню, така че пред нас ще се изправят пред проблема за вертикалното подравняване на елементи шапки.

В нашия пример, височината на логото е 38px. Ето защо, за да се приведе в съответствие на височината на връзките с меню в средата на капачката, че е необходимо да питам за тях подходящата височина ред:
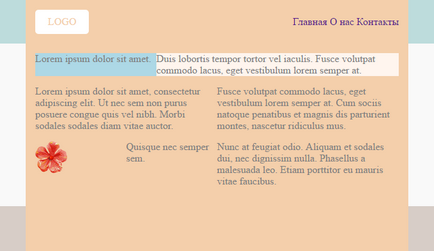
Фиг. 7. Подравнете заглавни меню връзки
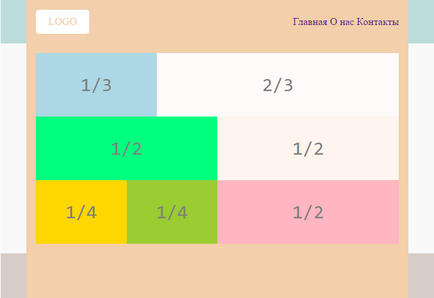
3. Създаване на мрежа за основната част на страницата
Основната част от една страница често се състои от мрежа от различни ширина блокове. Класиране на тези звена също се извършва с помощта на плувка собственост. Всеки блок ред obernom комплементарна кутия с клас .row:

За елемент с клас .row поток почистване също е приложимо:
За разделяне на редовете един от друг, можете да добавите външна долната тире:
Височината на мрежата единици определя от височината на съдържанието им, така че тя може да бъде различна:

Ако искате да зададете цвета на фона на редица блокове, е възможно това може да се направи, както следва: за един елемент с класа .row добавите нов клас, който позволява само стилизирам номера (получен .row ред и един), ние се отбележи, цвета на фона на по-малката височина му блок, и да зададете свой собствен цвят на високото блок, това е, така че ние ще направим фон субстрата.

Ако основната част от страницата съдържа само два блока, не е необходимо да се добави номера на допълнителна обвивка:
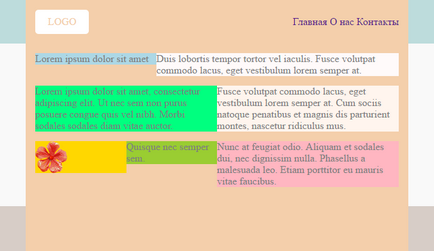
4. Page Layout Мазе
Мазе страница или долния обикновено съдържа информация за авторските права, допълнителни връзки и т.н. Цялата тази информация също се поставя в колоните, които могат да бъдат еднакви или различни ширини.