Преден развитие край
Предния край развитие - създаване на HTML код структура настаняване на елементите на уеб страницата (.. изображения, текст и т.н.) в прозореца на браузъра, според съществуващото оформление [1]. така, че елементите на проекта приличат на оформлението. [2]
Предния край развитие на печат се различава от това е необходимо да се има предвид разликата на елементите на дисплея в различни браузъри и разликата в размера на устройствата за работно пространство [1].
Процесът е сложен и има творчески основа, нито един от методите не е каноничен, и служи като основа [1]. Всички подходи към vorstke имат както предимства, така и недостатъци.
Въпреки, че работата на програмист е скрито от очите, именно тя осигурява непрекъснатост при работа по различни устройства, както и скоростта на сваляне на всяка страница [1].
Историята на развитието на уеб-страници Редактиране на оформлението
Тим Бърнърс-Лий. работи в Института по физика на частиците Европейския излезе с език, който не е фокусиран върху регистрацията на превозни средства, както и логиката на текста за маркиране. Някои страници време се обработват в така наречената "академичен проект", например, lib.ru [3].
С въвеждането на ситуацията на браузъра Netscape е променило. браузър за разработчици за изпълнение на нестандартни HTML тагове, предназначени за подобряване на външния вид на документа [3]. Браузърът е толкова общ, че нестандартни маркери не са причина за безпокойство: няма смисъл в притеснявате за това, че другите браузъри не поддържат тези тагове, когато само 10% от посетителите, които използват други браузъри [3]. Уебсайтове вече не са разработени в "академичен" стил. [3] От дизайна започна да се отразява и това налага по-сложен дизайн. [3]
След известно време на активна единица е станал твърде неудобно, защото CSS подкрепа в браузъри, всъщност не беше, че трябваше да вмъкнете стилове директно в блоковете, което прави трудно да се развива [3]. По това време, на масата с една невидима граница са били използвани за разработването, където много от стиловете не са необходими. - те са били по подразбиране [3]
Правоъгълник има изключителна стойност за способността му да бъде разделен на произволен брой правоъгълници всички пропорции [5].
Обикновено кодер получава от дизайнер одобрен проект на оформлението на страницата [1]. Освен това, кодер разглежда получената оформлението [1]. Тя водата се разпада на хоризонтални линии (ивици) - "етажа". Освен това, всеки "етаж" се анализира отделно и е разделена на правоъгълни блокчета - колона.
Освен това има рекурсивен процес оформление на отделните редове и колони в която [1].
След страницата за оформление се проверява за различни платформи. Като цяло, можете да отговорите на следните въпроси: [1]
- Имате една и съща страница се показва в браузъра и на различни операционни системи?
- Дали критичен обем на блоковете при смяна на размера на шрифта в настройките на браузъра си в по-малък и по-голямо парти?
- Има ли по-критични блокове смени, ако забраните показването на изображения в браузъра?
- Той има значително въздействие върху целостта на резолюцията на изображението на страниците?
Критични корекции са включени в документа и проверката се повтаря от самото начало. [1]
Разполагане създава шаблони
Един от най-големите ограничения са шрифтове [1]. Garniturnaja определя за всички различни операционни системи. Избор на слушалките не се ограничава от нищо, но не намери даден набор от браузър използва настройките по подразбиране. [1]
Разнообразието от формати Редактиране
Разполагане различни различни подходи към този въпрос [6]:
В исторически план, сайтът. - вертикален формат, което отнема не повече от ширината на екрана, за да се избегне хоризонтално превъртане [6] Всички функции на позицията на управление на обекта (клавишни комбинации, и плъзгач и мишка колело) са конфигурирани директно на вертикалното движение. [6]
Модулност и видове подходи за vorstke Редактиране



Нито един от методите не е каноничен и приема като основно [1]. Всички подходи към оформлението имат както предимства, така и недостатъци. Кодер, като специалист, избира какви инструменти да се използват, въз основа на претегляне на предимствата и недостатъците на даден [7] проект.
Модулна меша структурен материал се разделя на отделни блокове, за да се опрости добавянето на нови елементи на [7]. Някои уеб дизайнери могат да се измъкнат от налагането на правила за конкретен проект, но просто трябва да добавите се появява нов елемент на страницата, ще изостри необходимостта да се върне към тези правила [7].
Модулна меша - набор от водачи, които са подравнени един спрямо друг и споделят оформление квадрати [7]. Оставя се по този начин, независимо от останалата част на информация елемента промяна сайт [7].

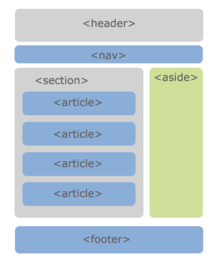
Основните инструменти за оформление са рамки. маси и Разделение. Стандартните HTML5 рамки вече не се поддържат [8]. и за да стане достъпно, "семантични" блокове. глава, основна, НСА, секция, статия, освен, долния. Въпреки това, блоковете не осигуряват определени предимства, но са само "синтактична захар".
Таблично подход Редактиране
Масите са удобен инструмент за привеждането на блокове. В HTML маса се разделя на линии, които от своя страна са разделени на клетки, като по този начин е възможно да се създаде неограничен брой линии с неограничен брой клетки във всяка. Таблица клетки имат специфични настройки за изравняване, които не се срещат в други елементи. Това означава, че някои от елементите на проекта е изключително трудно да се наложи без използването на таблици [9].
В света на бизнеса на таблицата се използва за сравняване на данните, както и за по-голяма яснота. [9]
Недостатък на подхода е разтегателна маса (от английски език. Rendering) масата. До тогава, докато затварящия маркер е заредена масата и няма да бъдат показвани и цялото й съдържание. Кое е по-важно, когато връзката е прекъсната и връзката е бавна.
Позициониране слоеве Редактиране
Layer (на името на маркера
Блок Редактиране на оформлението
Блок оформление - кодиране използването на маркера
Разпределение рамки Редактиране
Позициониране на кадъра - кодиране се използва същата име маркер , който има метод за позициониране, а вътре се включва отделен HTML страница [11].
Рамките са лесни за използване, тъй като е необходимо само да се грижи за картографирането и прекрояването на браузъра - рамка, - от друга страна е в друга рамка и не са преначертани без взаимодействие с тях [11]. Също така е възможно да се отвори линка в друга рамка, което е удобно, когато се използва в главното меню в отделен кадър. [11] Страницата е разделена на рамки имат по-малко код поради липса на повторяеми части, които не се презарежда [11]. Те са поставени точно на мястото на прозореца на браузъра. [11]
Според принципите на използването на HTML инструменти за маркиране разграничи логично оформление и представяне (физически).
Например, курсив текст може да се получи като с маркер . и използването на маркера .
В първия случай курсив е дадено изрично, а вторият по текста, изработен логично стрес, който обикновено се появява в курсив.
С други думи, в първия подход ориентиран към екстериора, а във втория - на логическа дестинация.
Предимството на втория подход е независимостта на оформлението на типа на устройства и дизайн на уеб страница.
Ако се придържаме към Логичното разположение, можете да използвате една и съща оформление вариант за екрана. печат и мобилни устройства. коригиране на външния вид на използване на отделни файлове стил.
Всички обекти на оформлението на оформлението на страницата могат да бъдат разделени на 5 групи [12] [13]:
- фиксиран (статично) (фиксирана ширина)
- гума (процента)
- Еластичен (ги),
- адаптивна,
- комбинирани.
адаптивна Редактиране
Adaptive оформление / оформление опция - дизайн, който се адаптира към (адаптират) до размера на екрана, включително преструктуриране може да се осъществи блокове от едно място на друго, или им се показва на замяна блок, само когато дадена резолюция. Adaptive оформление замества идеята за създаване на специални мобилни версии на сайта, "жива" на отделни поддомейни (например, m.wikipedia.org).
- Сайтът ще бъде показана в различни размери на екрана, тъй като е най-удобен за потребителя;
- Тя изисква внимателна преценка на няколко модела за различни размери на екрана.
Това означава, че всеки тип дизайн има своите предимства и недостатъци, и изборът зависи от проблема е решен. Може да се използва и се смесват дизайн - някои от колоните на дизайна таблицата като процент и другите пиксели.
Предимства и недостатъци Редактиране
Браузъри умишлено смятат масата като един обект, поради което съдържанието на маса не се показва, стига да не е напълно да се изтегли на локалния компютър. [14]
При използване на масата, както рамката, за да се настанят елементи на уеб страницата, първоначалното си предимство става неизгодно положение, тъй като тя води до съдържание забавяне изход. Също така трябва да се вземе предвид нарастващия обем на уеб страници с активното използване на маси, особено ако те са вложени. Всичко това води до факта, че табличен оформлението причинява ненужни забавяния изходни данни в браузъра.
Освен това, използването на таблици за целите на регистрацията не е в съответствие с концепцията семантично оформление предполага използването на елементи (тагове), в съответствие с тяхното значение, семантичната стойност. елемент
| , | и др.) са предназначени за маркиране на информацията за маса (т.е. такава, в която има семантична връзка между елементите, принадлежащи към една колона или един ред). The W3C, тъй като разработчик на HTML, използват HTML призивите за логична информация оформление и регистрация (включително позиционирането на различните блокове) се описани отделно от (X) HTML-маркиране (с помощта на CSS, например).
разделители РедактиранеС помощта на добре известни маси прием е използването на разделители - прозрачен височината образ на един пиксел. Самото изображение не се показва на уеб страница, но тя може да бъде намалена и да е кръг. Оказва невидима пръчка определена ширина или височина, която не се движи по-близо до клетките на таблицата е по-малко от предварително определено разстояние. Дистанционни са от особено значение за браузъра Netscape. които не са показали на фона на клетката, ако тя не пребивава. За да се отървете от тази функция, и се поставя в клетка на малък прозрачен образ в GIF формат. Тези техники не само усложняват развитието на генерични уеб страници, но също така да доведе до намаляване на скоростта на зареждането на документ. Браузър в този случай е необходимо да се заредят, които не са видими за потребителя, а в действителност, той не се нуждаеше, но те са част от общия трафик на сайта. Този раздел липсва цитати източници на информация. Слоевете са структурни елементи, които могат да бъдат поставени в уеб страница, като ги наслагва една върху друга с пиксел точност. В HTML 4 XHTML и слой - уеб страница, елемент, създаден с помощта на маркера , към който се прилага стил. [15]
В същото време се придържат към следните принципи:
|
|---|