мащабиране на фона
Резолюция монитори постоянно нараства и vorstke уеб страници, трябва да вземат под внимание широк спектър от решения. Това е особено важно, когато се използва фоново изображение, което е било отсече монитора с ниска разделителна способност, или, обратно, не се вписва изцяло в с висока разделителна способност. Едно решение на тази ситуация е на фона на мащаба. Разбира се, той обещава някои проблеми като появата на изкривявания и артефакти в образите, но също така разширява арсенала на оформление.
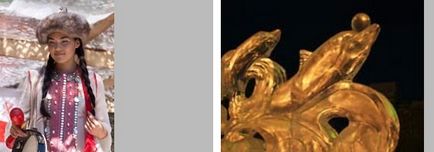
За размера на отговорно управление на имот фон-размер. като стойността, можете да укажете капак ключова дума. тогава размерът ще бъде такава, че неговата ширина и височина за добре в рамките на предварително определен район (например прозорец на уеб страница); ключова дума съдържа везни изображението, така че най-малко от едната страна на картината изцяло се вписват в определен район. Освен това, можете да посочите изрично размер хоризонтално или вертикално, като процент или други CSS единици. Фиг. 1 показва промяната на размерите на изображението за различни стойности на фона размери. Продукция в сиво блок на пикселите в който 280h200 определен модел.

а. изходни изображения

б. Значение капак

инча Значение съдържа

Стойността на 100% 100%

г. Стойност 250px
Фиг. 1. снимки на екрана Вижте, в зависимост от стойността на фона размер
Ако двете стойности, указани от размера на междината, първата стойност определя ширината на хоризонталата и друга вертикалата. В този случай, пропорциите се игнорират, се вижда ясно от фиг. 1г. Вместо това, един от размерите е допустимо да се използва автоматично ключова дума. браузърът, който изчислява автоматично въз основа на пропорциите на изображението.
В пример 1, разположен на фона на картината, която заема целия прозорец на браузъра. За това е необходимо да се определя от височината на HTML и тялото да бъде 100%.
Пример 1: Предшестващо изображение
HTML5 CSS3 IE 9+ Cr Op Sa 5 Fx
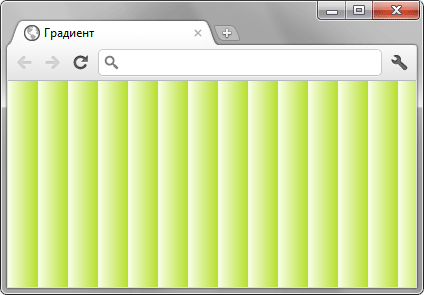
То се отнася също фон градиент, който също може да бъде намалена, при което се получават различни ефекти. Например, добавянето на фон размер на линеен градиент, ние правим това се повтаря, която е променлив наклон ленти (Пример 2).
Пример 2. вертикални пръти
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Пример резултати са показани на фиг. 2.

Фиг. 2. Вертикални градиент ленти
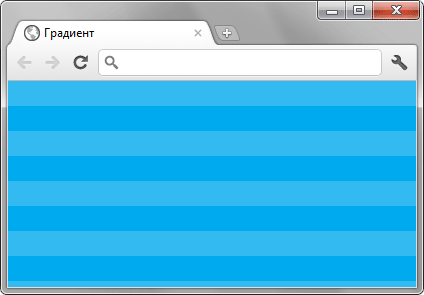
Вертикални и хоризонтални ивици могат да правят не само на градиента, но с остри ръбове. За да направите това, параметърът градиент необходимо да се определят четири цвята - от 0 до 50% на първия цветната лента, както и от 50% до 100% от втората цветната лента. Първият цвят на 0% и последният цвят на 100%, че не могат да пишат, те се добавят автоматично от браузъра, защо да се ограничаваме до само две стойности. В Пример 3, показва създаването на хоризонтална височина ленти 50 пиксела.
Пример 3. хоризонталните пръти
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Резултатът от този пример е показан на фиг. 3.

Фиг. 3. хоризонтални ленти
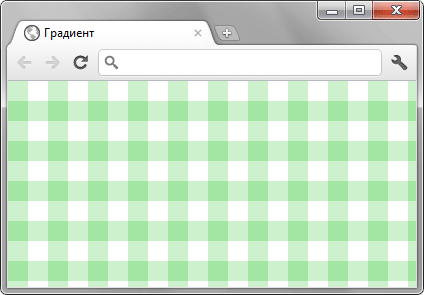
Тъй като можете да добавите няколко едновременно фонове, изброявайки техните параметри, разделени със запетаи, същото има правото да прави, и с градиенти. Само един от цветовете трябва да бъдат прозрачни, или наклони да се припокриват един с друг. В Пример 4 за фон градиента на страницата се прилага два пресичащи се под прав ъгъл, който в комбинация с фон-размер създава клетки.
Пример 4. Две градиент
HTML5 CSS3 IE Cr Op Sa Fx
Резултатът от този пример е показан на фиг. 4.

Комбинацията от градиент и собственост фон размер осигурява голямо разнообразие от фон изпълва, създаден без използването на фонови изображения.