Как се инсталира карта на района на сайта

Yandex - е услуга, която предоставя на потребителите с български карти на града и другите страни от ОНД, както и възможността за изграждане на магистрала маршрути, собствени карти, информация за трафика, както и повече.
Yandex е известно за този проект за дълго време и се е утвърдила добре, така че няма проблеми могат да се конкурират с подобен проект в Google. Service постоянно се актуализира: наскоро пусна нова бета версия на картата, която въвежда много нововъведения, които подобряват производителността, пълен редизайн на картата интерфейс е бил произведен.
Има много сайтове, където можете да използвате тази услуга. Това корпоративни уебсайтове и тематични портали и интернет пазаруване, както и електронни медии.
Услугата предоставя възможност да изберете зоната на изображение от следния набор: сателитна карта, диаграма, техният хибрид представителство и популярна картата.
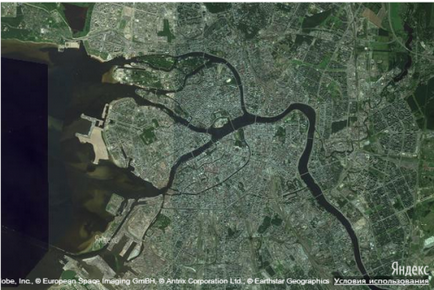
Сателитна карта - да аерографичен и сателитни снимки на области.

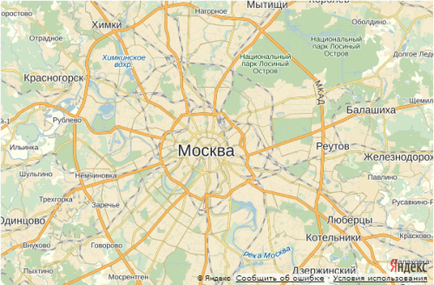
Схема - картата е изобразено графично с обектите и техните имена.

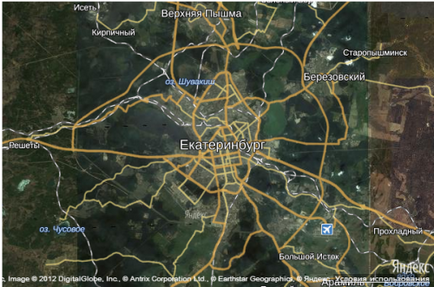
Hybrid - сателитна карта, и носи имената на обекти, пътната мрежа и пограничните региони.

Така че, това, което е в състояние да Yandex?
възможности Yandex.Maps
Възможно е да се генерират два вида карти - интерактивни и статични. Интерактивни карти позволяват взаимодействие с потребителя под формата на отговор на определени действия: потребителят може да увеличите това поставете маркера. Той също така поддържа възможността за създаване на карти, както обикновено izoobrazheny така наречената статична карта. Те се генерират от конвенционалните HTTP-заявки.
При образуването на картите често се използват различни графични обекти: кабели, полигони, етикети. В Yandex Maps използва набор от компоненти, които осигуряват показването на тези обекти.

Често на картата може да бъде трудно да се намери желаната географска обекта, така че в Yandex е разработила набор от следните инструменти:
Сега вижте как да добавите карта към сайт Yandex. За да направите това, отворете всички услуги Yandex и да намерят под-API Yandex - Карти - Карта дизайнер.
дизайнерски Yandex.Maps
Този продукт - идеално за създаване на прост малко карта, без да се налага да се занимавам и се изкачи в джунглата. Майстор този инструмент наистина е буквално пет минути.

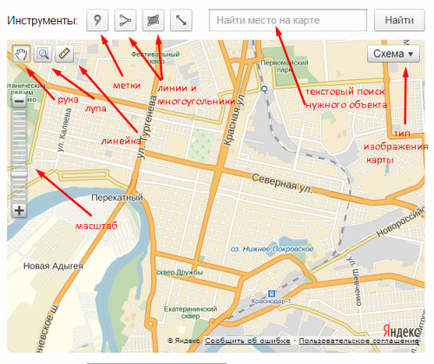
От дясната съветите, които обясняват целта на инструменти. Строго погледнато, инструментите на практика един и същ:
- Ръчно - за да се движите из картата
- Tags - икони, за да отбележат желания обект. Задава описанието на обекта, ако е необходимо - броя и цвета на иконата.
- Равен линии и многоъгълници - идентичен за Google. Редактирането се извършва чрез кликване, както и етикетите могат да бъдат определени описание, ширината на линията и цвета му. За да продължите линията, или кликнете върху него, за да завършите окончателния монтаж, по същия начин този възел и може да бъде отстранен.
- Лупа - удобен инструмент, за да го увеличите, мащаба на картата, че е възможно да се разпределят земя.
- Промяна на размера на картата - може да се направи динамично чрез издърпване й край.
- Владетел - ви позволява да измервате разстояния върху картата. Просто кликнете върху картата, и един друг момент. Показва резултата в м. Мисля, че е много полезен в някои случаи.
Ако говорителя не е нужно, можете да изберете статична карта (без инструменти и увеличаване / намаляване) - това е лесно да се направи чрез натискане на бутона в долната част.
Последната стъпка - копирайте кода и го поставете във вашия сайт. Това е всичко!
Как да се свържете Yandex Maps?
// Имайте предвид, че стандартната карта добавен стандартен набор от контроли.
// За да зададете желаните контролите, посочете в списъка с контрол, съответстваща ключове.
// Ако контролите не са необходими, за да се покаже, контролира за прехвърляне на [] масив празна област.
Var myMap = нови ymaps. Карта ( "YMapsID".
център. [55.751574. 37.573856].
добавете (нови ymaps. показалец ([55.684758. 37.738521].
balloonContent. "цвят вода Bondi Beach"
добавете (нови ymaps. показалец ([55.833436. 37.715175].
balloonContent. "seroburomalinovy цвят "
добавете (нови ymaps. показалец ([55.687086. 37.529789].
balloonContent. "цвят любовни жаби"
добавете (нови ymaps. показалец ([55.782392. 37.614924].
balloonContent. "цвят детски изненада"
добавете (нови ymaps. показалец ([55.642063. 37.656123].
balloonContent. "цвят Бисмарк-Furioso"
добавете (нови ymaps. показалец ([55.826479. 37.487208].
balloonContent. "цвят на Facebook"
добавете (нови ymaps. показалец ([55.694843. 37.435023].
balloonContent. "цвят VKontakte"
добавете (нови ymaps. показалец ([55.790139. 37.814052].
balloonContent. "цвят кикотене"
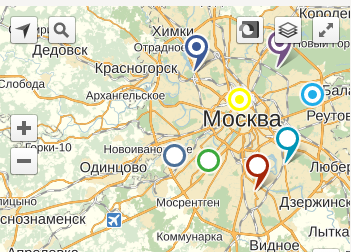
Тук сме описали няколко етикета в различни цветове и видове. Вариант balloonContent - е съдържанието на прозореца на изскачащ прозорец, който се появява, когато щракнете върху съответния етикет (т.нар балун).
Това е, което се случва в края:

Как да добавите етикет Yandex карти в случай, че са избрали свой собствен образ?
Карта за WordPress
Първият метод е за тези, които искат да се създаде отделна страница с карта
- Създаване на вашата тема файл от папката страница карта шаблон (можете просто да направите копие на файла page.php и да направи малки промени - да се добави по-горе HTML-кода). Дайте му име, например, yamaps.php. В началото на този файл, напишете

Вторият начин за тези, които искате да поставите картата директно в текста на статията
Yandex Maps Plugin
Тук, може би, и всичко за днес! Докато се срещнем отново!