Как да си направим GIF анимация в Photoshop

При избора на броя на кадрите в секунда анимация всичко зависи от това, което е показано в анимацията, както и за неговото предназначение.
Трябва да се отбележи, че броят на кадрите в секунда анимация GIF не е постоянен, и лесно се променили, за да създадете анимация. Просто казано, това е възможно да се посочи срока, в който всеки отделен кадър. Например, възможно е да се създаде първият кадър от анимацията във втория срок, а вторите пет секунди.
Това е много полезно, когато трябва да се заема определена рамка е по-дълго, например, с текста, без да се увеличава теглото на файла GIF. Обикновено прост анимационен картина просто може да бъде до 10 кадъра, обикновено около 4-6.
Необходимо е също така да се обърне внимание на факта, че качеството на GIF формата на картината и цвета анимация обикновено е много по-ниска, отколкото във формат JPG или подобно, то
функция.
Но все пак, най-важното, какво да търсите при създаване на GIF анимация - е неговото тегло. За общо ползване на Интернет страниците или на устройства, които не трябва да надвишават анимация 400KB. Това е максимумът.
Photoshop Създаване на анимация.
Photoshop да създадете анимация само от версия CS3. За да създадете анимирани изображения, трябва да се подготвят предварително необходимо изображения или да създадете изображения директно към Photoshop инструменти.
За да започнете, намерете изходните изображения за създаване на анимации:


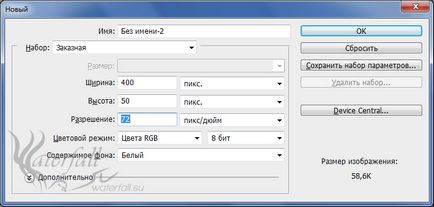
Сега създайте нов файл в Photoshop. 400 се посочва ширината, височина 50. Color Mode - 8 бита.

Сега активирате прозореца "Анимация". Window> Animation. В долната част ще бъде специална зона за работа с анимация.
Тя показва на всички снимки, които са в анимацията на последователността. Въпреки че има само един кадър, дължината на 0 секунди, но ние винаги може да добавите още. Рамки винаги може да се пренареди, докато картината няма да бъде запазена в GIF формат.
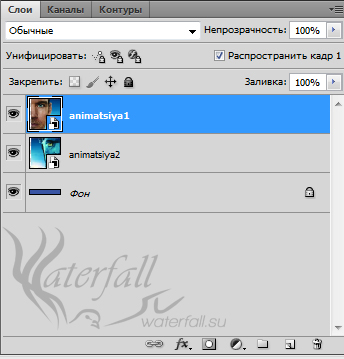
Всеки кадър показва видими слоеве към него. В режим на анимация, определен за всеки кадър слой отделни условия на видимост или други характеристики, прозрачност, инсулти, цвят и т.н.
Имайте предвид, че характеристиката на слоя за първия кадър се разпространяват до всички рамки на анимацията. Това означава, че, например, ако промените цвета на текста, за десетия кадър от анимацията, тя се променя само в десетия кадър, и ако в началото, а след това веднъж на всички рамки на анимацията.
Цвят на запълване на платното. Изберете функцията "Fill" (по подразбиране, буквата G) и цвят # 3a55a4 и запълване на платното.
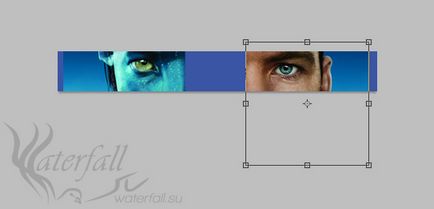
Добавяне на платно на оригиналното изображение (File> Place, или те могат просто да влачите и пускате на папка), както и промяна големината им.

При добавяне на нови снимки на платното, те образуват нов слой. Именно тези слоеве, ние ще работим в процеса на създаване на анимация.

Не забравяйте да запазите работата си, периодично, за да не бъдат заличени. Поддържане на работа Photoshop файл може да бъде в PSD формат. (По подразбиране).
Първо трябва да се създаде оформление на изображението, както и първия кадър. Важно е да се има предвид, че браузъри или устройства, които не могат да се възпроизвеждат анимация ще
показва само първия си рамка. Следователно, първата кадър от анимацията е да се покаже цялата си същност.
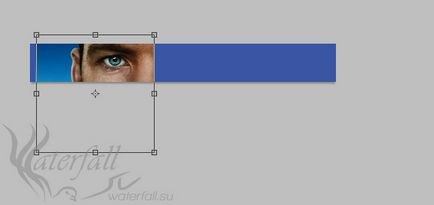
Ние карта animatsiya1 слой и да се премести на левия край на платното. За тази цел ние изберете желания слой (animatsiya1), тогава: Редактиране> Transform> отразява хоризонтално. След това, просто преместете слоя.

В първия кадър, слой animatsiya2 нямаме нужда, така че трябва да покрие. Ако покритието, то няма да бъде показван в избраната рамка. Добавете текст (буква T). Трябва също така да промените цвета на текста, например, бяло, или той напълно се сливат с фона.

Текст - това също е отделен слой. Първият кадър от анимацията е готова. Създаване на втори пакет. По-точно, ние ще създадем копие на първия кадър. За тази цел, като се натисне върху листа марка в анимацията.
Втората рамка се избира автоматично, но ние може да избере всеки кадър, с които искате да работите.
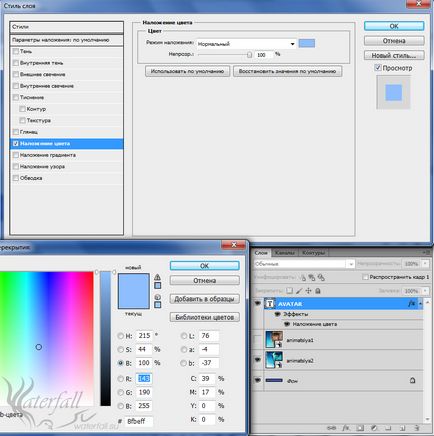
За втория фрейм, ние се скрие първия слой animatsiya1, и да направи видим слой animatsiya2. Също така, ние да наложи влияние върху слоя с текста и да го пребоядиса в различен цвят. Кликнете два пъти върху непосредствена близост до слой «AVATAR», стилове> суперпозиция от цветове, и кликнете върху малък прозорец за цвят. Посочете цвят # 8fbeff.

В крайна сметка, това е, което сега изглежда като на втория пакет.

Въпреки че Photoshop и не създава самата анимация, но може да се направи на междинните рамки. Добавете 5 междинни кадри между двете. За да направите това, изберете "Създаване на междинни кадри" от ляво на бутона "Duplicate Frame" в областта на анимацията. Но първо трябва да изберете две рамки, между които са създадени на междинните рамки. Избор на няколко кадъра наведнъж, можете да задържите натиснат клавиша Shift.
Добавете 5 кадъра.
Сега, лентови рамките на анимация се състои от 7 кадъра. Междинните рамки осигуряват плавен преход от един кадър в друг.
Необходимо е да се определи скоростта на кадрите на дисплея. Сега всички рамки не трябва да се вижда часът - 0 сек.
времева рамка на дисплея може да се настрои на големи количества - избиране на определен брой кадри, или за всеки. Създаване на дисплей време от 1 до 6, рамка 0.1 сек. 7 и SEC на рамка 1. За да направите това, щракнете върху стрелката до времето на показване на картината.
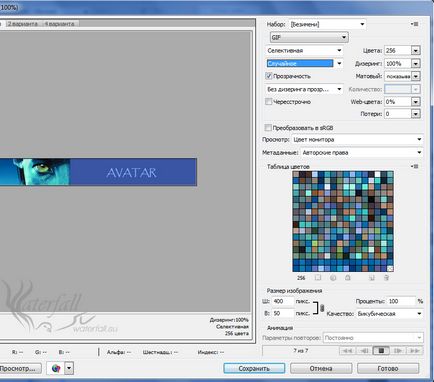
Сега анимацията искате да запазите в Gif формат. Кликнете върху Файл> Запазване на уеб & Devices.

Форматът трябва да бъде инсталиран - Gif. Всички други параметри, които влияят върху качеството на анимацията на GIF, и по първоначалното си тегло. Ако анимацията е много тежко, можете да намалите броя на цветовете до 128, например, или просто да се оптимизира анимацията до желания размер на файла. За да направите това, кликнете върху иконата с три ивици в горния десен ъгъл, изберете "Оптимизиране на размера на файла" и въведете първоначалното тегло. Самата анимацията, е оптимизиран за необходимото тегло с възможно най-малко загуба на качеството.
След тези настройки, можете да спестите анимацията за него, като натиснете бутона "Save".
Разбира се, това е един прост пример за създаване на GIF анимация в Photoshop, но показва основите - как се създава анимация. След като експериментира, можете да направите по-добре, подробно и красива анимация, но на принципа на създаването на един и същ.