Как да си направим GIF анимация в Photoshop, labdes
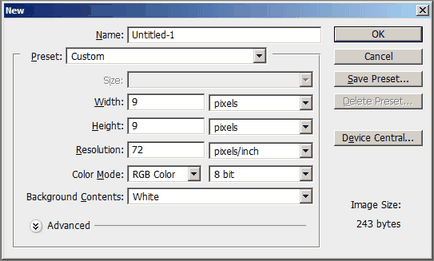
Open Photoshop и създайте размер на файла от 9x9 пиксела.

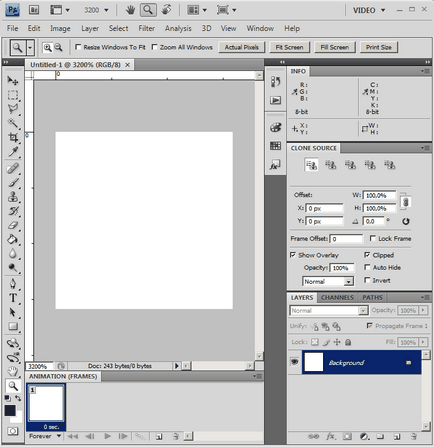
Zoom увеличим малък площад, до максималния (натиснете Z). Намаляване по няколко начина. Първият - с десния бутон върху картината на падащото меню, изберете Fit на екрана. На второ място, трябва само да кликнете на няколко пъти, докато izobraschenie не се повиши до максималната стойност, а третият, най-простите, по мое мнение, като кликнете в горния ляв ъгъл на платното и задържите левия бутон на мишката, задръжте и надясно, докато не премине нашата кутия.
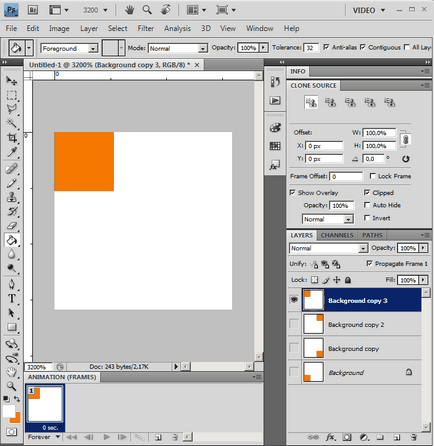
Сега най-важното нещо, което трябва да създадем GIF-анимации, работното пространство с правилните инструменти. Ние отидете в менюто Window -> Workspace -> Video. Тя трябва да изглежда нещо подобно на снимката, но може да има различия. Ние сме заинтересовани от анимация в долната част на панела.

В долната част, ние просто да видите, посветена първата ни кадър от анимацията.
Сега направи молив (B) към долния ляв ъгъл на допустимите оранжеви квадратни 3х3 пиксела.

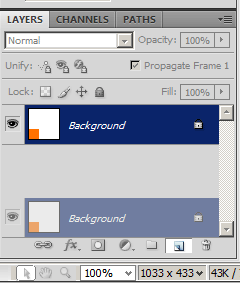
Дублиране на нашия слой (хванете иконата слой нашето създаване на нов слой.

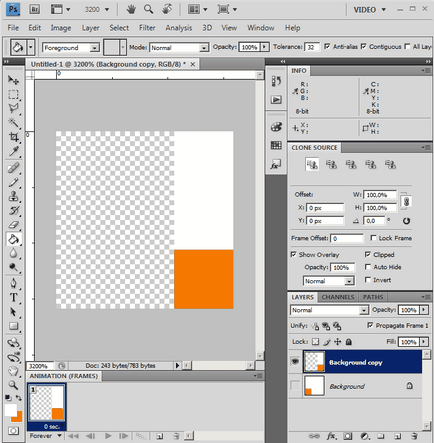
Изключването слой bekgrandom (glazik икона), и по нашия нов слой се движи от квадратчето в долния десен ъгъл. Отворените прозрачни платно го изпълват с бял цвят (G).

Създаване на анимация в Photoshop
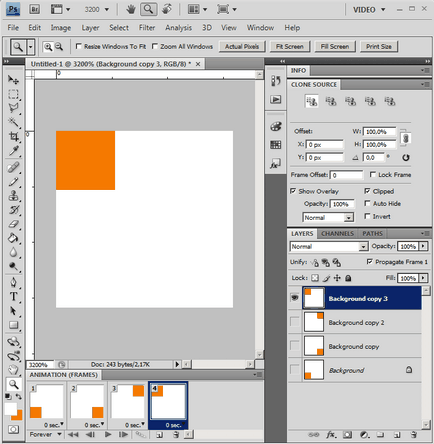
Отново, дублира горния слой и да се премести в квадратчето до правото. После още един двоен квадрат с pereivzheniem ляво нагоре. Тя трябва да изглежда така:

Тогава ние започнем да работим с нашите анимация панел. Кликнете върху избраната икона Дубликати рамки (иконата прилича на нова икона слой) 3 пъти на всички, ние имаме 4 рамки. Кликвайки върху първия кадър го изберете в списъка на нашите слоеве, които напускат видима само от долния слой. След това кликнете върху втория фрейм, и да оставите видими втори долен слой. И така нататък. Получени следното:

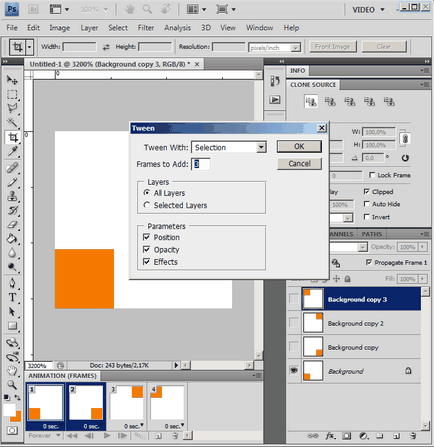
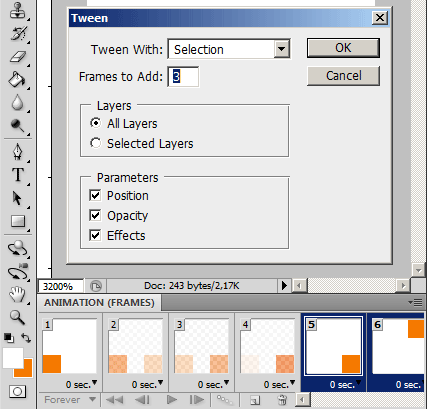
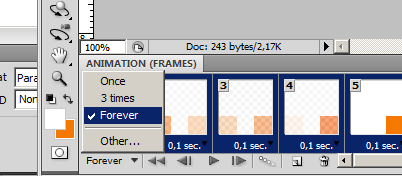
Нашата анимация е почти готов по принцип. Възпроизвежда анимация, като кликнете върху иконата, можете да видите това, което правим. Сега добавете малко гладкост поради междинните рамки. За да се подчертае тази на първия и втория кадър (холдинг klavizhu Ctrl) и кликнете върху иконата на която топки са привлечени -Tweens. Щракнете върху OK.

Prodelvyem същото с изстрели 2-3, 3-4, 4-1.

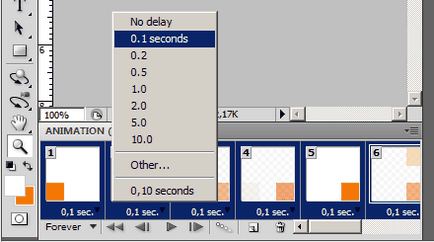
Сега изберете всички наши служители и да изберете всеки кадър сте харесали на прехода между кадрите. Да кажем, че за 0.1 секунди.

Custom Animation в Photoshop
Уверете се, че анимацията обсебени от идеята:

Gif Banner Photoshop
Това е всичко. Остава да запазим банер във формат GIF, за това в Photoshop трябва да отидете в менюто файл и изберете "Запазване на уеб & Devices" (Запазване на уеб Devices) или, още по-добре, натиснете клавишна комбинация Ctrl + Shift + Alt + S. В диалоговия прозорец, изберете формата Gif. Тук можете да си поиграете с настройките, които влияят върху качеството и размера на файла Gif. След като запазите нашия Gif-анимация като файл с разширение Gif на, наслаждавайки се на нашия собствен предварително зареждане! например можете да получите резултат тук са красиви Зарежда скрипт за предварително зареждане и:
Мисля, че сега разбрах, че няма нищо трудно в създаването на Gif-анимация в Photoshop не е налице, и започват да създават свои собствени банери и други творчески неща, особено след като рамки анимация могат да бъдат всякакви ефекти, дължащи се на Photoshop.
Ако имате нужда от него THROBBER / snippery, за тяхното поколение, има специален Java Script библиотека. Избор на анимация изтегляне може да се намери в моята статия, CSS3 и JQuery варианти за анимация зареждане (стругар - фабрика)