Близки CSS селектори, универсалната селектора и тяхното прилагане, разработка на уебсайтове и печалба
Здравейте, скъпи читатели! Продължавайки темата CSS селектори, а днес ще се опитам е достъпно, за да обясни какво съседна CSS селектори. както и ролята на универсален избор. Познаването на използването на CSS означава вида на механизма ще се постигне оптимален и компактен съдържанието на документа, където са описани стиловете на елементи, който е един от компонентите на един успешен промоция на ресурса, така че във всеки случай, не пренебрегва възможността да получавате полезна информация за концепцията за избор и най-различни форми.

Ако си спомняте, и да гледате внимателно за публикации, ние вече са разгледани много видове селектори, включително за избор тагове, класове, документи за самоличност; различни варианти на атрибутите селектори; за оптимизиране на документа за CSS и контекстуални селектори деца. За пореден път аз наричам не пренебрегва изучаването на рамката на CSS, тъй като това ще ви даде много преференции в бъдеще.
Тук оператора "*" означава, че това е универсално селектор. Той се използва, когато е необходимо да се създаде единна стил за всички елементи на дадена уеб страница. Понякога не се изисква универсален избор. Например, един запис. * Клас и .class са идентични в тези случаи. Сега, не забравяйте да се вземе проба. Обикновено, най-често е определението на един шрифт, размер и цвят, както и местоположението на обикновен текст на страница, блог или уеб сайт.
По този начин, можете да определите външния вид на текста за всички елементи, които се намират на страницата. Бих искала да отбележа, в този случай резултатът ще бъде същият, ако вместо универсалната избор, за да използвате името на етикет на тялото, която се състои от всички маркер елементи.
Близки CSS селектори
Е, сега малко повече време, ще плати съседните селектори. Са съседни елементи на уеб страници, когато те са в непосредствена близост един до друг в кода на документа. В същото синтаксиса на CSS стил е, както следва:
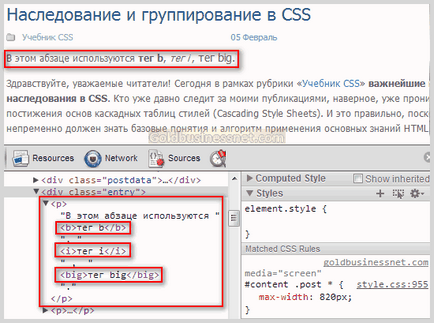
Сега да параграф от текст, маркерът е определено р, в който, както дъщерни елементи ще включват тагове б аз и голям, определяне на форматирането на текста, съответно получерен, курсив и изолиране чрез увеличаване на шрифта:
И с CSS инструмент за редактиране и HTML, който е вграден в последните версии на всички популярни браузъри (IE. Opera. Google Chrome), и който е аналог на Firebug известен плъгин за браузъра Firefox (изтеглите последната версия на Mozilla), поставете този параграф на всяко място на напълно всяка уеб-страница (аз го направих точно на страница предишната статия, първа алинея). Това означава, например, в Chrome се нарича просто чрез натискане на клавиша F12. Той може да бъде използван за заглавията практически закрепване материал "Основи на HTML» и «Инструкция CSS». Така че, аз слагам част от текст под формата на първия параграф:

Тази секция ще морско и неговото приложение, например, помислете съседни селектори. Както казах, маркира б, аз, и са деца на големия р параграф маркер, тъй като те са разположени директно в контейнера стр. Тук са съседни тагове б и аз, и аз, и големи. Ние сега се прилага CSS правило за съседни селектори:
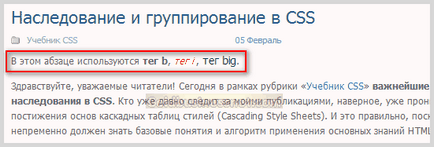
След като се прилагат тези стилове, параграфа ще изглежда така:

Това е вярно за всички уеб страници тагове, които включват елементи б аз и голям. Нещо повече, редица мъст и е б аз, аз, и големи, за други комбинации от този CSS правило няма да работят. Мисля, че вече е ясно, за вас като съседни селектори се използват при писане или редактиране на CSS документ. Друга много важна забележка: ако сте забелязали, в случай на съседни елементи на определен стил се прилага само по отношение на втория елемент.
Пример за параграф, който се счита за много интуитивен и ви позволява бързо да стигне до корените на съседните селектори в CSS. На практика обаче, обикновено се използва приложения, различни зони в близост селектори. Например, много често в тялото на статията, която искате да включва част от текст, специално предназначен, като: бележки под линия, бележки и т.н.
За тази цел обикновено се създаде отделен клас и да го прилага по отношение на желаната точка. Но много по-оптимален начин е да се използва съседни селектори. Например, има стилове в моя блог е създаден за регистрация на обичайното заглавна h3.
За да се подчертаят колонтитулите отбелязва питат специален клас на, да речем, сложи:
Сега ние използваме съседни селектори за създаване на определен стил на бележки под линия параграф, този параграф ще бъдат поставени директно под заглавието със стил «h3.put»:
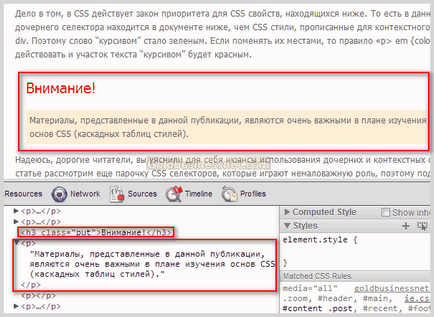
Отново с помощта на инструмент за редактиране на Google Chrome, която имам всичко ушите шум (но си струва), въведете заглавие на бележките под линия, като не забравяме да остави да се сложи класа си:
След това напишете бележка под линия:
След всички тези движения се този параграф, препратки към уеб страница (не забравяйте, че този раздел сложих в края на моите предишни статии за детето и контекстуални селектори):

Сега, в блог или уеб сайт с клас «сложи» отношение на всеки маркер h3 ще се появи тази бележка на уеб-страницата. Освен това, специално разработена да е само първият параграф след h3 тагове с «клас =" сложи "». Но това е, което сме постигнали, нали?