API, към част 1 връзка карти, създаване на етикети и балун
В тази статия, искам да започна поредица от статии за работата с Yandex.Maps API. Yandex.Maps документация е достатъчно пълна, но степента на фрагментация на информацията в него е с високо съдържание на първия запис на документацията, без половин литър не разбира, и за решаване на всеки проблем, който може да прекарват много време в търсене на документи и търсачката. Тази серия от статии ще говорим за практически решения на най-честите случаи на употреба на API Yandex.Maps най-новите, по време на това писание, версия 2.1.
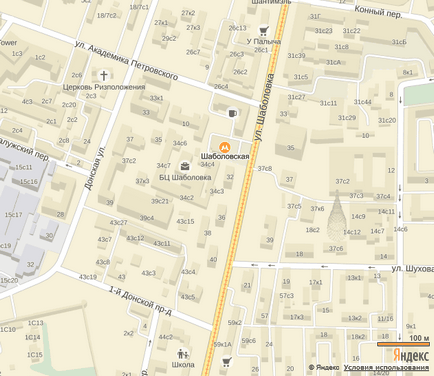
Когато информацията за контакт vorstke сайт е често необходимостта да поставите картата, която ще подчертае мястото на организацията, за която се разработва в сайта. В най-простите случаи, тя може да бъде просто една снимка на с-карта онлайн (или онлайн):

Картата трябва да бъде поставен във всеки блок, например, Разделение # карта. След това трябва да се създаде карта в блока (след готовност карти задействане на събития и DOM):
Тук посочваме:
- идентификатор блок «Карта». където имаме ще се създаде карта;
- център - център на карта, показваща географска ширина и дължина;
- мащабиране - Карта на мащабен фактор.
По подразбиране Yandex.Maps създават много ненужни елементи, които в повечето случаи не се нуждаят от уеб сайтове. По принцип, контролът и поведението на картата, за да се приложат 2 условия са достатъчни:
- на елементи от картата присъства слайдер само увеличение;
- Картата не може да се променя мащаба на мишката за превъртане.
За да отговори на тези изисквания, допълват код:
Тук имаме увреждания «scrollZoom» и се добавя «zoomControl» с позиционирането на горния ляв ъгъл.
Тук ние декларираме променлива myPlacemark. в който пишат причина първия параметър ymaps.Placemark тагове показват координати, а третият параметър:
- Държим да уточним в iconLayout. която ще се използва от маркера за персонализирано изображение;
- iconImageHref - път към изображението;
- iconImageSize - определя размера на изображението;
- iconImageOffset - посочи преминаването от горния ляв ъгъл на изображението до точката на изображението, които показват желаната ни дублират обекти. Необходимост е, че когато мащабиране на позицията на картата на марката не може да се счупят. Защо е отклонението, предоставена в отрицателните стойности - един Бог създател е известен API.
И през myMap.geoObjects.add () добавя етикет към картата.
Ето ни:- balloonContent да се уточни съдържанието да се показва, когато отворите балун;
- balloonLayout - показват, че, тъй като ще се използва подредба balluna персонализирано изображение;
- balloonContentSize и balloonImageSize - размера на съдържанието и изображенията, съответно;
- balloonImageHref - път към изображението;
- balloonImageOffset - офсет от горния ляв ъгъл;
- balloonShadow - сянка слезете на балун (с потребителски снимки или няма ефект).