15 примера за гения на началната страница
LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
МАГАЗИН Кацане УНИВЕРСИТЕТ НА АКЦИИ от страна на партньорите

Вие не получите втори шанс да направите първо впечатление за втори път. Ето защо главната страница - един от най-важните страници на сайта ви. Ако нов посетител не харесва това, което вижда, не се съмнявам, че той ще натиснете бутона "Назад". Много потребители все още съди за книгата по корицата.
Това, което прави начална страница привлекателен? Как да се получи висока конверсия и нисък процент на неуспех? Как да направите основната блог страница? Какви са добри примери за текстове на компанията? В тази статия ще намерите отговори на тези въпроси.
На всяка първа страница трябва да включва следните елементи:
- Ясен отговор на въпроса на потребителя: "Кой си ти?", "Какво предлагаш?" И / или "Какво мога да направя тук?". Вашата фирма се нуждае, за да отговори на тези въпроси, така че всеки посетител осъзнали, че той е на мястото си. Ако потребителите в рамките на няколко секунди, няма да бъде в състояние да намери отговор на тези въпроси, следващата стъпка на - отхвърляне!
- Резонира с целевата аудитория. Начало Трябва да говоря с целевата аудитория е на езика й. Опитайте се да се избегне "корпоративен безмислени" и премахване на всички ненужни и объркващи.
- Стойност предложение. Заглавие и отново заглавна! Изразете смисъла на стоките или услугите, в едно изречение, така че потребителите нямат никакво желание да се търси нещо по-добро от вашите конкуренти. Решаването на проблема - това е, което трябва да е написан; че не е необходимо да се прехвърлят технически компоненти offera.
- Ползваемост. Всички страници, които са показани по-долу, са много удобни, те са лесни за навигация, те са "крещи" обекти, като флаш банери, анимации и други прекалено сложни и излишни елементи. В много от тях са оптимизирани за мобилни устройства, което е много важно в днешния уеб-маркетинг.
- Призив за действие (STA-елемент). Във всеки от Примери 15, началната страница използва ефективно CTA първични и вторични елементи. Те насочват посетителите към следващата стъпка. Например, "Безплатна пробна версия", "Купи сега" или "Научете повече". Не забравяйте, че целта на началната страница - за да пазят посетителите на вашия сайт и да ги държи до края на превръщането на фуния.
- Цялостният дизайн. Една добре проектирана страница - ключът към успеха в образованието на членовете на лоялност към марката, създаване на комуникация с целевата аудитория и потребителите за насърчаване на фунията реализация.
- Не спирайте там. Ако сте доволни от обменния курс на вашия сайт, вие знаете, че тя може да се увеличи с 10-50% с помощта на проста страница на сплит-тест.
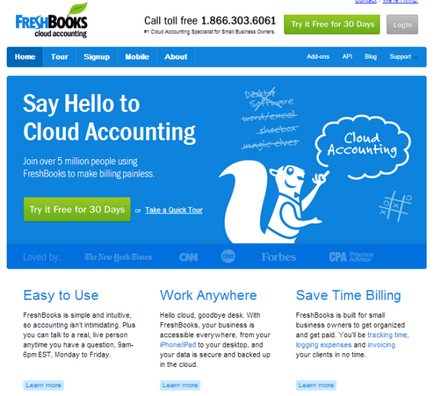
1. FreshBooks

Този пример на HTML гения на началната страница, защото:
- Успешно се прилага комбинация цвят и ефективно поставя STA-елементи.
- Много изкушаващо текст STA-елемент: "Опитайте безплатно за 30 дни."
- Спектакълът подзаглавие: "За повече от 5 милиона души, използващи FreshBooks, финансовите отчети вече не са проблем." Това твърдение привлекателни за целевата аудитория, тъй като развитието на счетоводен софтуер обикновено е мъчително трудно за преводачи на свободна практика и собствениците на малък бизнес.
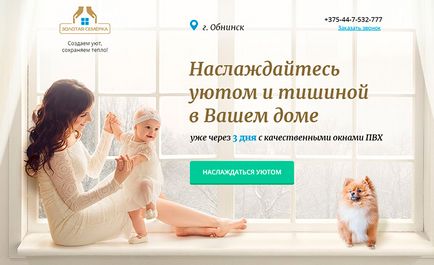
2. Golden Седем: LP пример за успешни преглед на дизайна

Това е брилянтен, защото:
- Елегантен дизайн, съчетан с убедителна заглавие и подзаглавие.
- Като цяло концепцията перфектно подкрепя призива за действие "Насладете се на комфорт" и красива картина, създавайки приятна и отпускаща атмосфера.
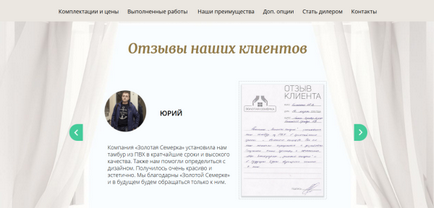
- Заслужава да се отбележи в тази начална страница преглед на дизайна. Наличието на не само на снимките и имената на реални клиенти, но също и карти, на които тези прегледи са написани първоначално, ги прави особено достоверни. Ако си мислиш как да направите коментар на главната страница, пример за този сайт е достоен за подражание.


Това е брилянтен, защото:

Това е брилянтен, защото:
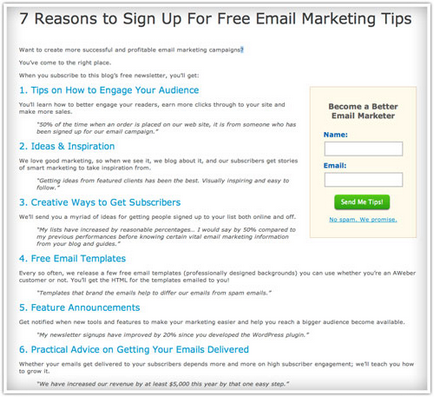
5. Aweber: един добър пример за текстова страница

Това е брилянтен, защото:

Това е брилянтен, защото:
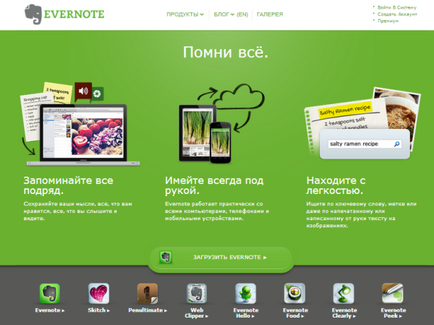
7. Evernote.com: пример за описание уебсайт страница

Това е брилянтен, защото:
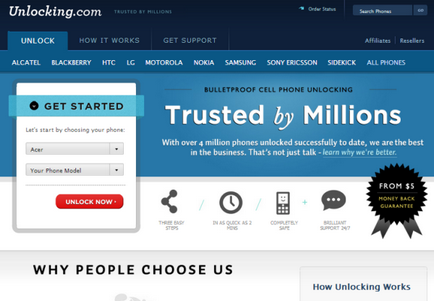
8. отключване

Това е брилянтен, защото:
9. Tribal медии: модел за панорамата на главната страница

Това е брилянтен, защото:
- Впечатляващо панорама на града, в главната страница cheder привлича максимално внимание. Как да се направят образ на началната страница? Вие няма да съжалявате, ако следвате примера на Tribal Media.
- Силата на заглавната част - при липса на друга дума.
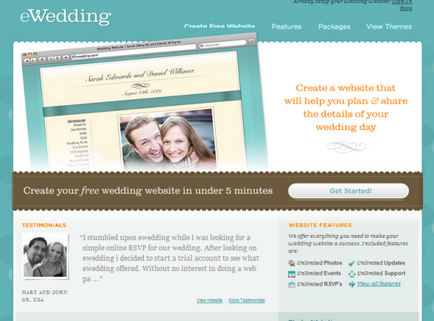
10. eWedding

Това е брилянтен, защото:
- Начало включва само най-важните елементи и нищо повече.
- Голяма заглавие и убедителна призив за действие, който намалява съмнение благодарение на текста: ". Създаване на свободен вашия сайт сватба за 5 минути" ще бъде предоставена Simple NTML 5. Примерен код на главната страница на клиента.
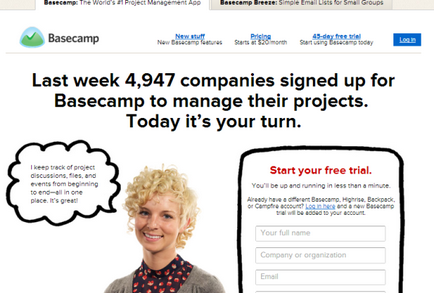
11. Basecamp: сайт с една успешна форма олово

Това е брилянтен, защото:
- Страниците на Basecamp бяха просто невероятни за дълго време. Тяхната отличителна черта - винаги е грандиозно заглавие и снимка на клиенти.
- Как да направите своя начална страница на вашия блог или уеб сайт, така че да получите най-много абонати? Поставете го директно на олово в регистрационния формуляр, премахване на ненужни действия, да ги спестява време и без да разсейва вниманието им.
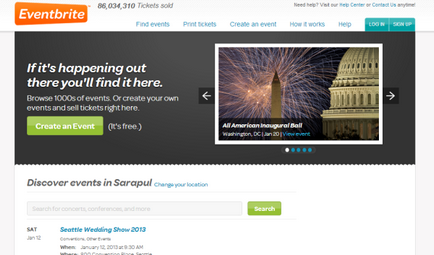
12. Eventbrite: новини на началната страница

Това е брилянтен, защото:
13. GoodData: успешна снимка на началната страница

Това е брилянтен, защото:
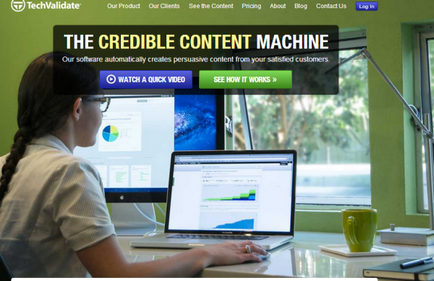
14. TechValidate

Това е брилянтен, защото:
- Един пример, който просто хубаво да се види на страницата. Това е постигнато чрез използването на бяло пространство и контрастни цветове.
- Заглавието е ясно и убедително. Същото може да се каже и за призив за действие.
- Жълтият цвят на заглавието вдъхновява потребителите да мислят за твърдението на стойност.
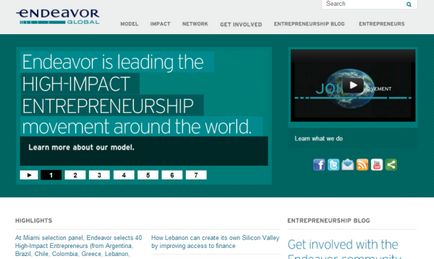
15. Endeavor.org

Това е брилянтен, защото:
Високите реализации вас!
LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
Сходни публикации

ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.




