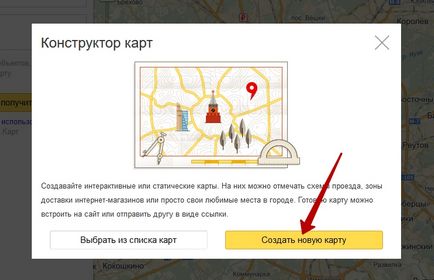
Ние създаваме и вмъкнете карта местоположение на уебсайта чрез онлайн дизайнер



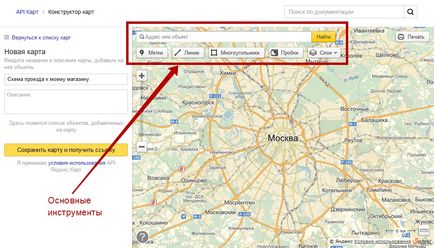
След това ще видите основния интерфейс, с помощта на които ще генерират. От лявата страна, трябва да въведете името на вашата карта, като например "Упътвания за шофьори до магазина ми." Тя ще служи като идентификатор за вас като карти, които можете да създадете огромно количество.


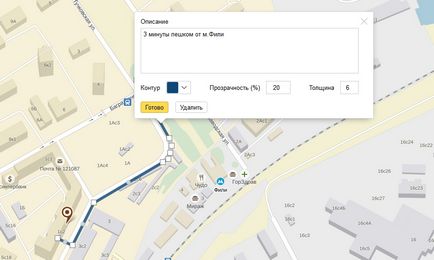
След това можете да зададете една или повече маршрути, които ще покаже на клиента как по-лесно да стигнем до магазина. Ще ви е необходим инструмент "линия". При полагане на линията, която ще бъде на разположение на цвета, плътността и дебелината на линията.

Всички наши карта е по същество готов. Можете да определите кой слой карта показва - "Шофиране", "Сателит", "Hybrid", и т.н. но обикновено се използва класическата "схема". Можете да укажете дали да се показват на тапата карта. Слоеве и корк, клиентът може да промени себе си върху интерактивна карта, така че след това, които посочвате в какво състояние ще картата "по подразбиране".
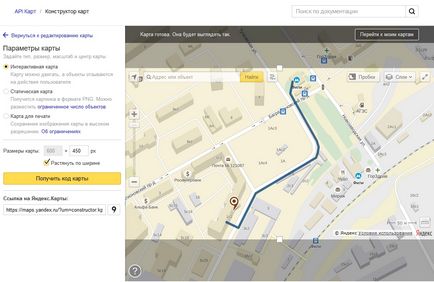
Остава само да натиснете "Запис на картата и да получите връзка" в ляво на картата, и дизайнерът ще предложи в каква форма е необходимо да се спаси - "Интерактивна карта", "Static карта" или "Печат карта". Изисква да зададете размера на картата в пиксели.

След като изберете тези опции и кликнете върху бутона "Вземи код карта", кодът ще бъде издаден до вас, за да вмъкнете в сайта. Ако вида на картата Set "Print Карта", дизайнерът предлага за запазване на изображението с висока резолюция.
Моят интерактивна карта код се оказа по този начин:
да я поставите в HTML кода на страницата си, че тук имаме този интерактивен вариант:
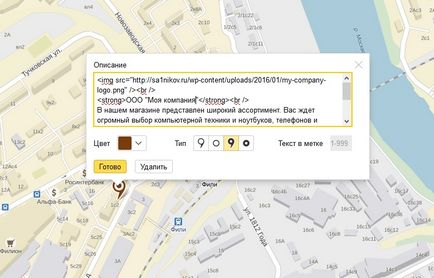
Можете да промените мащаба, преместете картата, кликнете върху линията или етикета. Ще се появи съвети, които аз добавени към "описание" на полето.
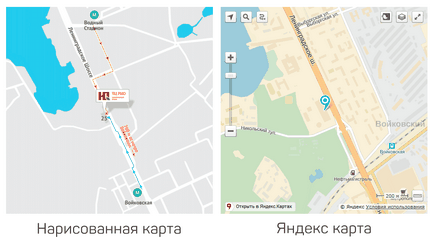
Между другото, "статична карта" ще бъдат необходими, ако искате да поставите картата под формата на снимки на сайта. Тази картина ще се промени автоматично, без никакви редакции на сайта. Ако картата ви ще добавите етикет или линия, те ще се появи на статична карта.
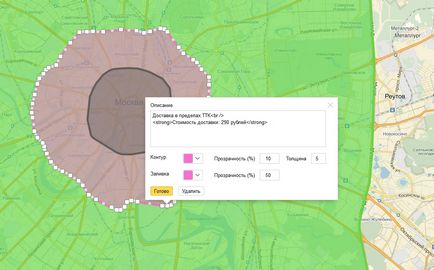
Внимателен, може би си мислите, че забравих да спомена за функцията "полигони", но това не е така. Дадох им снек да покаже още един пример, че можете да внедрите в онлайн магазин. За магазини, които разходите за доставка е различен в зависимост от площта на града, той ще бъде много полезен. защото този инструмент може да се раздели на града на зони, както и да посочи в описанието на разходите за доставка за всеки. Начертайте "полигон" на картата за дадена област, да му дадете описание, цвят, непрозрачност и дебелина на веригата.

Например, аз счупи на три зони Москва - "Москва", "ТТК" и "Garden Ring". В описанието на определената стойност е равна на 390, 290 и 190 рубли. Такава карта обикновено се поставя в раздел "Доставка". Клиентът, като кликнете върху определена област, можете да видите на корабоплаването цена за даден район на града. Това е много ясна и не е необходимо да пиша много текст, където една зона свършва и започва друг.
Ето един пример за това как изглежда на интерактивната карта:
В общи линии, да се развият и приложат този полезен инструмент в бизнеса си!
Сходни публикации: