маркиращ език HTML, оформлението на страницата

Ако вече сте малко по-запознати с езика за маркиране, и научих как да създавате уеб страници. че е време да ходи на работа с текст в HTML.
Стилен и високо качество на текст към дизайна винаги има положителен ефект върху трафика на сайта. HTML тагове за текст може не само украсяват статията, но и да ги разпределете в параграфи, да създавате списъци, да се отпуснат необходимите парчета, добавете заглавия и контрол на размер, цветовете и шрифта на текста, който помага за подобряване на информационния поток.
Представете си една уеб страница, която изглежда като боядисани с 100% от страницата на книгата, ако бавим на тази страница? Голям брой потребители едновременно ще се затвори тази страница, защото е твърде сив, монотонен и по принцип не предизвиква безпокойство. Така че не се игнорира текст таговете в HTML.
Заглавията в HTML
Работа с текст в заглавната част на HTML не е възможно без, освен това, заглавията имат голяма тежест в очите на роботи за търсене, защо заглавия по-добре да идентифицират ключови фрази за търсене.
- . заглавия от второ ниво се вземат в тагове
...
и т.н.
На практика най-популярните нива на субтитри с първото от третия, а останалите почти никога не се случват. По-долу са поставени етикети заглавните, в зависимост от тяхното значение:
- - Основната заглавието;
.
- субтитрите;.
- субтитрите трето ниво;.
- субтитрите четвърто ниво;.
- субтитрите пето ниво;.
- подзаглавие шесто ниво.
тагове на данни могат да бъдат приложени параметър подравняване. който е отговорен за хоризонталното разположение на заглавието. Този параметър приема следните стойности:
- лявата - глава стойност подравняване на лявата ръка (по подразбиране);
- Точно така - позиция стойност подравняване от дясната страна;
- център - позиция стойност подравняване на центъра;
- оправдае - изравняване глава ширина стойност.
Параметър стойности, определени със символа =. и действителните стойности изисква да се ангажират в "". Така например, създаване на заглавия на страници на различни нива, ние определяме като заглавки различни параметри хоризонтално подравняване.

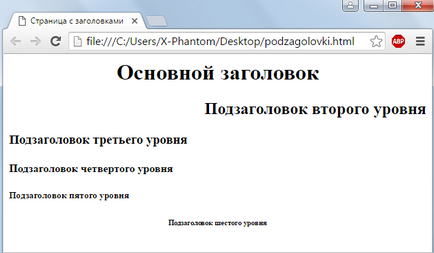
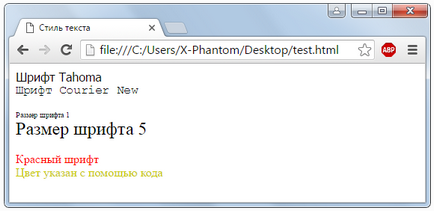
С отварянето на тази страница в браузъра си, трябва да получите следния резултат:

Моля, обърнете внимание на всички заглавия се без никакви HTML тагове в текст. С CSS заглавията могат да бъдат настроени да се всякакъв размер и стил, независимо от неговото ниво.
Параграфи и прехвърлени на нов ред
Форматиране на текст в HTML не е възможно без използването на параграфи и текст обвивка на нов ред. Също така по-лесно да оформите точки, добавя стил към маркера.
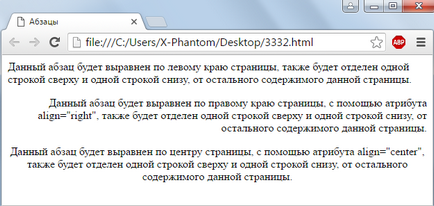
- този човек трябва да е маркер, за да заобикалят всички параграфи на страницата. Като стандарт, маркерът оставя празен ред преди и един след абзаца. Както е случаят с титли, маркерът е отговорен за точки се подреждат опция. с всичките си ценности. Например, създаване на три точки с различни параметри:


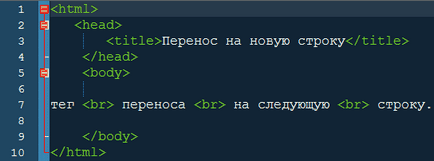
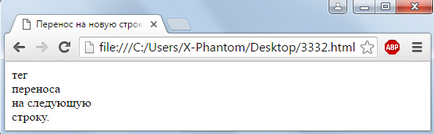
- Това е един маркер, който е в състояние да прехвърли всяка страница със съдържание на нов ред. Най-често тя се използва за текст маркер, в сравнение с Word, след което го е онзи, който имитира пресоване Enter. (Брой на тагове
= Броят на кликванията върху «въведете"). Нека да погледнем на маркера по случая:


Вид на текст
Сега е ред на етикетите, които пряко влияят на външния вид на текста. Работа с текст в HTML означава: шрифта промяна, цветове, размери, подчертаване, зачертаване и други начини за промяна на външния вид на текст.
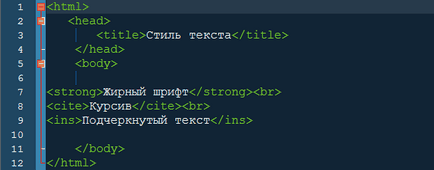
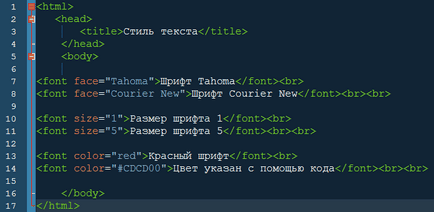
Използване на горните HTML тагове за текст в този пример:


- - Самата двойката таг не прави нищо, обаче, ако го зададете параметрите с ценностите, тя може да бъде много полезен. Помислете за параметрите на тага още:
- лице - задава шрифт на текста. Най-популярни: Times New Roman, Arial, Calibri. Попитайте може да бъде множество шрифтове, разделени със запетаи, в случай, че първият не се поддържа от вашия браузър ще се използва следващия в списъка;
- размер - този параметър определя размера на текста. Има размери от 1 до 7. подразбиране - 3;
- цвят - благодарение на този параметър определя цвета на текста. По подразбиране - черен. че е черен. Цветът може да се настрои по три начина: Таблица на цветни кодове.
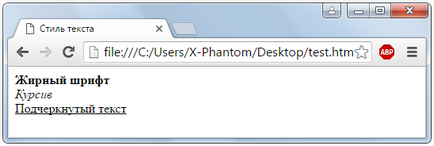
Консолидиране на знанията на HTML тагове за текстови и умения за работа в следния пример:


Трябва да се каже, че маркерът остарели, тъй като стилът на текста е по-добре и по-лесно да се управлява с помощта на Cascading CSS стилове. Но все едно, че е необходимо да се знае и да може да използва този етикет. Вие не искате да влезете в ступор при изучаването код на други хора?
Остарели HTML тагове за текст
Има някои остарели етикети, които уеб програмисти се използват рядко, но все пак те може да се наложи. преди 5 години имаше слух, че браузърът вече няма да ги подкрепяме, но те работят добре в prezhdnemu.
- контейнер (сдвоени таг), в който се показва съдържанието му в центъра на страницата. Понякога много помага. - етикет се използва за зачертаване на текст. Много специфично и не популярно етикет, обаче, и днес тя може да се прилага.- етикет, отговарящ за "кавички". Някои смятат, че е по-добре да се използва етикет, отколкото кавичките на клавиатурата. Той се използва, за да маркирате имената и цитати.
- дълги цитати, важни блокове и конкретни предложения пред Съвета за обграждат тези момчета маркер. Съдържанието на маркера е с малка вдлъбнатина на дясна и лява страна.
- - искате да дадете вашия текст древна пишеща машина шрифт, а след това на маркер ще ви помогне. Приблизителен брой показвания: пишеща машина на шрифта
Сега вече знаете как да създадете HTML страници със стилен съдържание на текст. Не забравяйте обаче, всичко добро в умерени количества. Суха скучен текст - това със сигурност е лошо, но ако вашият текст ще блести с всички цветове на дъгата, рискувате да не изглежда сериозна организация. В общи линии, всичко зависи от темата на сайта и на неговата целева аудитория.