Как да се намери и да се промени кода HTML

Разбира се, можете да го направите по-задълбочено проучване на всички тези тънкости сграда сайт, но все още не е на хоризонта, перспективите не са наблюдавани като такава, тя е още един логичен въпрос, и имате нужда от него?
HTML и CSS - отношения
В самия факт, че темата трябва да се нарича нещо като "Как да редактирате CSS кода." Е, добре, ние ще започнем с HTML и CSS завърши. Работата е там, че ако е необходимо, да промените цвета, шрифта сайта, галета доведат до CSS файлове.
Нека най-напред да определи двете понятия:
- HTML кода е основата, върху която да се създаде сайта. Благодарение на това, браузърът разбира какво елементи и в какъв ред да се покаже на определена страница.
- CSS кода е език за програмиране, е отговорен за появата на уеб страници. Именно този код трябва да устои на преразглеждане, ако е необходимо промяна на външния вид на сайта.
Това става очевидно, че ако искате да промените, например, цвета на заглавието в статията или в елементите на менюто, преразглеждането изисква един от CSS файлове. Необходимо е да се разбере по-ранен етап, което прави промени в себе си.
Къде е най-HTML код на страницата
Няма да скрия факта, че в началото на познанството си с принципите на изграждане на сайт, не бях, че чайникът, бях недвижими ръждясал самовар. Следователно, вие, както аз правя цялата необходима работа.
И така, обратно към темата за промените в кода на страниците, трябва първо да видите кода за HTML. Аз ще ви кажа по примера на браузъра Opera, както аз работя предимно в него. Бързам да ви информирам, че ако предпочитате да използвате друг браузър, не веднага затвори тази страница, тъй като принципът на проверки, независимо от браузъра е почти идентична.
Как да промените стила на хедър
В предишна статия аз казах: "Как мога да премахна линк от заглавната Joomla", а днес ще се научите как да се определи цялата работа и да я направи по-привлекателна.
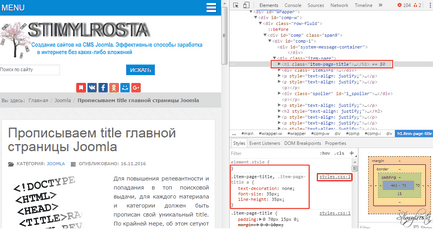
Да кажем, че ние трябва да промените цвета и размера на заглавието на статията. За да направите това, щракнете с левия бутон на мишката в прозореца, който се отваря, изберете "View елемент код." След това от лявата страна на екрана ни бъде обърнато внимание фантастични характеристики, по които ние се определи къде щипки за обувки. По този начин ще може да се види и докосне почти всеки шаблон елемент.
На следващо място, искам да привлека вниманието ви към снимката.

На върха, аз очерта HTML кода, отговорен за продукцията на h1. По подразбиране, когато проверявате да е маркирано в сиво. Е, добре, това е само за обща информация. Също така трябва да се обърне внимание на долната част на екрана, където скриптовете са отговорни за продукцията на CSS стилове. Искам веднага да ви предупредя, че в зависимост от името на шаблона CSS файл може да се различава, но обикновено, това е style.css или template.css.
И затова решихме да подаде, но как да знам къде е той? Елементарно прост, трябва да задържите курсора на мишката върху върху дясната дума style.css, а след това до него показва местоположението на файла път. Въпреки това, има също така ще бъдат изброени и линията, че трябва да се коригира. Както се вижда на снимката е на първия ред.
Важното! Преди да направите каквито и да било промени, направете архивно копие на обекта, така да се каже по-сигурно
Някои CSS свойства
По-долу ще дам някои от имотите, с които можете да направите някои промени и да експериментират с стиловете.
- размер на шрифта - промяна на размера на текста.
- текст-украса - в зависимост от екипа тук важи зачертаване и подчертаване на текст, както и наети линии.
- шрифт семейство - семейство шрифтове.
- цвят - цветът на текста.
Ако сте след корекция не се е променило, изчистете кеша на браузъра си. Както можете да видите, за да промените външния вид на заглавията и освежи дизайна на сайта, просто трябва да се настроят кода на CSS, и не това не променя кода на HTML.
Благодаря ви и ще се видим скоро на страниците Stimylrosta.