CSS селектори
Език за описание на външния вид на документа за CSS постоянно се развива. С течение на времето, не само за увеличаване на силата и функционалността, също се увеличава гъвкавостта и лекотата на използване.
CSS селектори
Ние започваме да разбираме. Отворете който CSS урок, най-малко една част от него ще бъде посветен на видове селектори. Това не е изненадващо, тъй като те са едни от най-удобните начини за управление на страници със съдържание. С тяхна помощ, можете да си взаимодействат с абсолютно всички HTML елементи. Сега има 7 вида селектори:

Синтаксисът е много проста. За да научите как да използвате CSS селектори, четете достатъчно за тях. Коя опция е най-добре за контрол на съдържанието във вашия случай? Опитайте се да разберете.
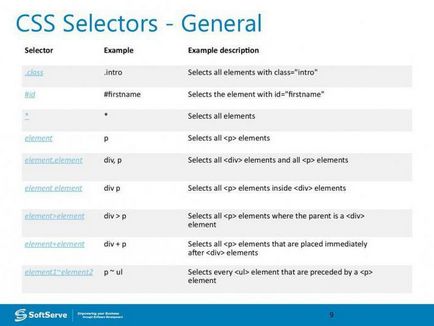
селектори тагове
Това е най-прост вариант, който не изисква специални познания, за да пиша. За да управлявате тагове, ще трябва да използвате името им. Да предположим, че "шапка" в сайта Ви е обвито в маркер
Предимства - лекота на използване, многофункционалност.
Недостатъци - пълна липса на гъвкавост. В примера по-горе, ще бъде избрана, след като всички заглавието на маркери. Но какво, ако ви се налага да управлявате само един?

клас селектори
Най-често срещаният вариант. За цел да управлява таговете с клас атрибут. Да предположим, че си код разполага с три крила
Синтаксисът е както следва: Показва точка ( "."), Следвани от написването на името на класа. За управление на първото устройство, използвайте изграждането .red. Второ - .blue и така нататък.
Важно! Препоръчително е да се използват смислени стойности на атрибута клас. Той се смята за лоша форма да се използва транслитерация (например, krasiviy-блок), или произволни комбинации от букви / цифри (ojfh834871). В този код, вие сте длъжни да се бърка, да не говорим за трудностите, които ще се изправят пред тези, които ще бъдат ангажирани в проекта, след като сте. Най-добрият вариант - да се използва който и да е методология, като BEM.

Предимства - сравнително висока гъвкавост.
Недостатъци - множество елементи могат да бъдат един и същи клас, което означава, че те ще бъдат редактирани едновременно. Проблемът е решен, като се използва методика, както и наследството Препроцесори. Бъдете сигурни, за да получите ръцете си по-малко, дързък или някакъв друг предпроцесорни, те значително се опрости работата.
селектор ID
За тази версия програмисти на общественото мнение и програмисти са двусмислени. Някои CSS уроци не препоръчват използването на ID, защото в неточно прилагане те могат да причинят проблеми с наследство. Въпреки това, много експерти са активно ги подредите по време на оформлението. Вие решавате. Синтаксисът е както следва: на знака лира ( "#"), а след това името на блока. Например, # Червена.

ID е различен от този клас по няколко начина. На първо място, страницата не може да бъде две еднакви ID. Те получават уникален име. На второ място, като селектор има по-висок приоритет. Това означава, че ако зададете единица клас червено и определи в CSS маси червен цвят на фона, а след това му възложи и същ идентификационен номер синьо и посочете цвят синьо, устройството ще се оцвети в синьо.
Предимства - можете да контролирате специфичния елемент, игнорирайки стилове на тагове и класове.
Недостатъци - лесно да се загубиш в голям брой ID и клас.
Важно! Ако използвате методология BEM (или неговите аналози), ID за Вас, като цяло, не са необходими. Тази техника включва използването на оформлението на уникални класове, които много по-удобно.
универсален селектор
Синтаксис: знак Starlets ( "*") и големи скоби, т.е. *.. <>.
Използва се да възлага определени атрибути веднъж на всички елементи на страницата. Когато това може да бъде полезен? Например, ако искате да зададете на страницата имот кутия оразмеряване: граничен кутията. Не може да се използва само за да управлявате всички компоненти на документа, но също така и да контролира всички деца на определен блок, например, Разделение *<>.

Предимства - можете да контролирате по-голям брой позиции в даден момент.
Недостатъци - не е достатъчно гъвкав вариант. В допълнение, използването на този селектор, в някои случаи да забави работата на страницата.
по атрибути
Направете възможно да се контролира елемент с определен атрибут. Например, вие имате няколко входни етикети с различен тип атрибут. Един от тях - текст, а вторият - паролата, третата - номер. Разбира се, можете да настроите всеки клас или ID, но това не винаги е удобно. CSS селектори атрибути дават възможност да се уточни стойности на определени маркери с максимална точност. Така например, по следния начин:
Това селектор ще бъдат избрани всички атрибути с вида на въвеждане на текст.
Инструментът е доста гъвкава и може да се използва с всеки от етикетите, в които може да има атрибути. Но това не е всичко! Спецификацията на CSS има способността да контролира елементите с още по-голямо удобство!

Представете си, че вашата страница има вход с заместител на атрибут = "Въведете име" и въвеждане на заместител = "Въведете парола". Те могат също така да бъдат избрани с помощта на селектора! За да направите това, използвайте следната структура:
вход [заместител = "Enter името"]<> или вход [контейнер = "Въведете паролата"]
Може би по-гъвкава работа с атрибути. Да речем, че имаме редица маркери с подобни атрибути заглавие (например, "Каспийско" и "Каспийско"). За да изберете и двете, използвайте следните опции:
CSS ще избере всички елементи в заглавието на които има символи на "Каспиян", т.е.. Д., И "Каспийско" и "Каспиян".
Можете да изберете и тагове, които започват с атрибути на определен характер:
[Title ^ = "характер, което искате"] <>
или ги прекратява:
Предимства: - максимална гъвкавост. Можете да изберете всички съществуващи елементи на страницата, без да бъркаш с класовете.
Недостатъци - използва се сравнително рядко, само при специални случаи. Много уеб дизайнери предпочитат да методика, тъй като класът точка е по-лесно, отколкото да се организира многобройни квадратни скоби и знаци "равно". В допълнение, тези селектори не работят в Internet Explorer версии 7 и по-долу. Въпреки това, които са сега трябва стария Internet Explorer?
псевдо-клас селектори

Красотата може да бъде определен в основните свойства на бутона, преход имота, например, 0.5s - в този случай, бутонът няма да се изчервявам незабавно, а в рамките на половин секунда.
Добродетели - са широко използвани за "възраждане" на страници. Лесен за използване.
Недостатъци - те не са. Това е много удобен инструмент. Въпреки това, неопитни уеб дизайнери може да се изгуби в изобилието на псевдо-класовете. Проблемът е решен изследване и практика.
псевдо-селектори
"Псевдо" - това са места на страницата, които не са в HTML, но те все още могат да бъдат управлявани. Ти не разбираш ли? Това е много по-лесно, отколкото изглежда. Например, искате да направите първата буква в низа голям и червен, оставяйки други малки и черен текст. Разбира се, може да се заключи, че в писмо една педя с определен клас, но това е дълъг и скучен. Тя е много по-лесно да изберете целия абзац и да използва псевдо. първа буква. Това дава възможност да се контролира появата на първата буква.
Има доста голям брой от псевдо-елементи. ги вписва в една статия е малко вероятно да успее. Можете да намерите информация в любимата си търсачка.
Предимства - осигуряват гъвкавост, за да настроите външния вид на страницата.
Недостатъци - нови за тях често се объркват. Много подборки от този вид работа, само в някои браузъри.
За да обобщим
Selector - мощен инструмент за контрол на документооборота. Благодарение на него, можете да изберете всеки един компонент на страницата (има дори и само частично). Не пропускайте да се запознаете с всички налични опции, или дори да ги запишете. Това е особено важно, ако създадете сложни страници с модерен дизайн и много интерактивни елементи.

Най-големите keshbek 50 онлайн магазини с Megabonus Популярност keshbek използват услугите (връщане на клиентите на отработеното пари, за да ги купуват) непрекъснато се разраства. Това е разбираемо, тъй като от време на време.

